
【AFFINGER5】よく使うコードを記憶して呼び出す
AFFINGER5

記事を書いていくうちに何度も挿入するコードを毎回コピペするのがめんどくさくなると思います。今回はプラグインを使ってよく使うコードを記憶させて、テキストエディタで呼び出す方法を簡単にご紹介します。
STEP1:AddQuicktagをインストール・有効化
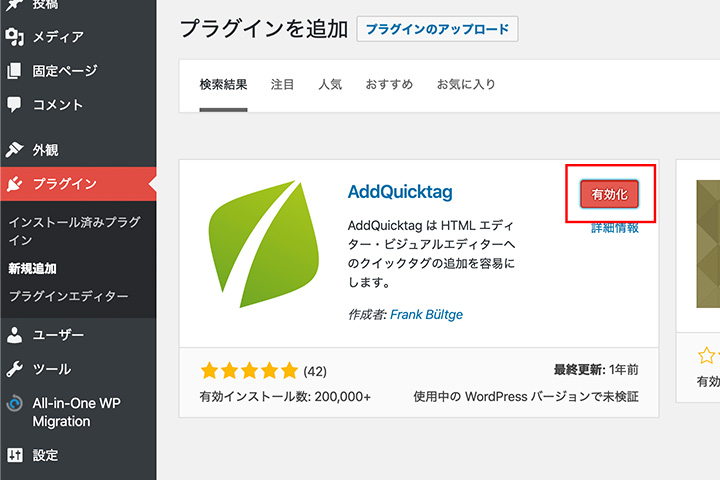
「AddQuicktag」というプラグインを使用します。ダッシュボードメニューの「プラグイン」>「新規追加」から「AddQuicktag」で検索して、インストール、有効化してください。

STEP2:使いまわしたいコードを登録
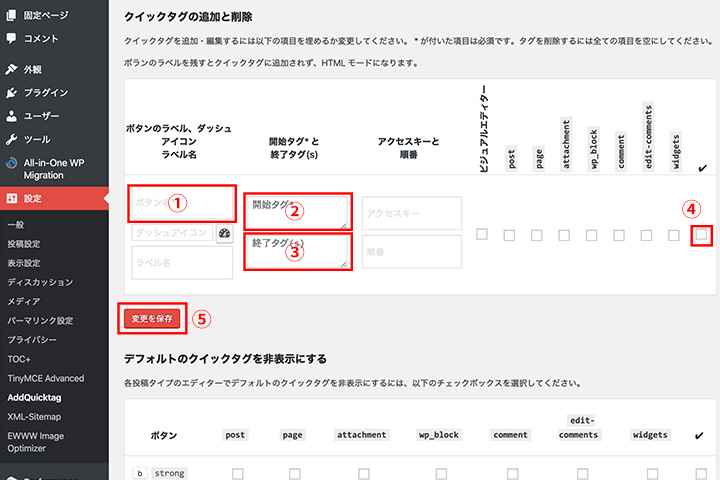
続いて、ダッシュボードメニュー「設定」>「AddQuicktag」から使いまわしたいコードを登録していきます。

①ボタン名:コードをエディタで呼び出す際の名前です
②開始タグ:使いまわしたいコード
③終了ダグ:「<a>文言</a>」のように中身が変わる場合は「</a>」を終了タグとして登録します。(ややこしいので空白でもいいかも)
④コードを呼び出す場面にチェックしますが、基本的に全部にいれるので一番右のチェックをクリックします。
⑤「変更を保存」ボタンをクリックして登録完了です。
STEP3:テキストエディタで呼び出す
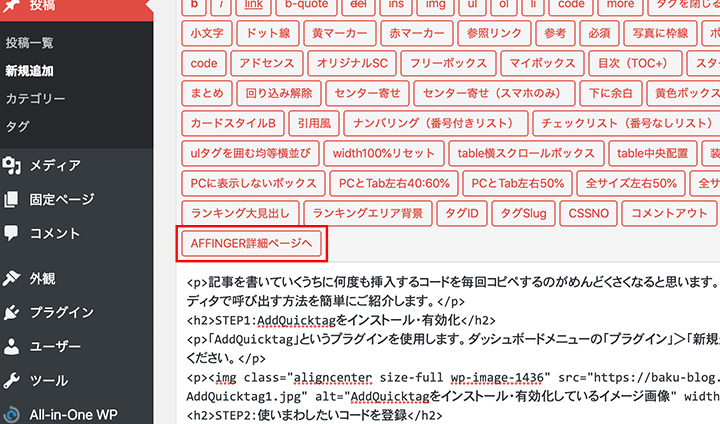
ここまでの操作が完了すると、テキストエディタの一番最後にタブが追加されるので、クリックすると登録したコードが呼び出されます(私は[AFFINGER詳細ページへ]と登録しました)。

これから記事を書いていく上でかなり役に立ちそうです。ちなみに私は下のボタンを登録しています。

「稼ぐ」に特化した
本格Woredpressテーマ
WING(AFFINGER5)
紹介サイトはこちら
Related article
「AFFINGER5」の関連記事
Comment
コメント



