
【AFFINGER5】記事にコードを掲載可能にする(プラグイン使用)
AFFINGER5

AFFINGER5に限ったことではありませんが、Wordpressで記事にコードを掲載する際に使用しているプラグインとその使用方法を簡単にご紹介します。
Crayon Syntax Highlighterを有効化する
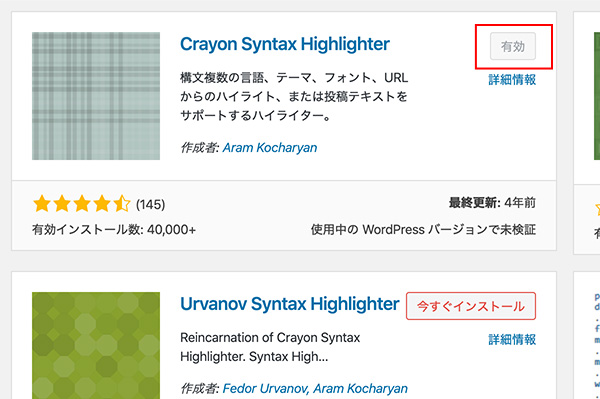
ダッシュボードメニューの「プラグイン」>「新規追加」から「Crayon Syntax Highlighter」で検索。
下の画像のプラグインを見つけたら「今すぐインストール」>「有効化」します。

記事にコードを埋め込む方法
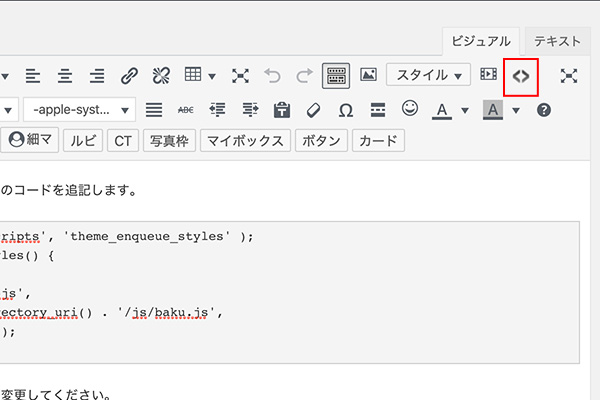
ビジュアルエディタの場合

「<>」をクリックします。
テキストエディタの場合

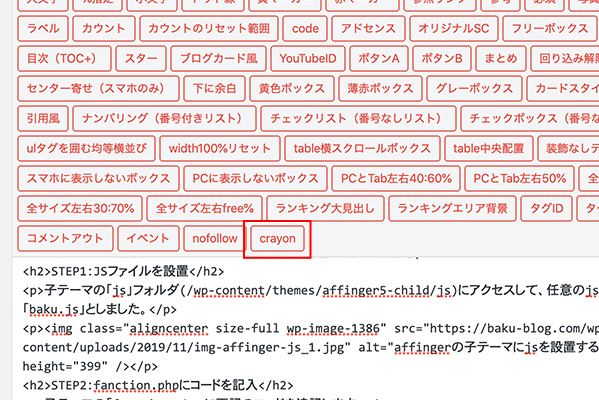
「crayon」をクリックします。
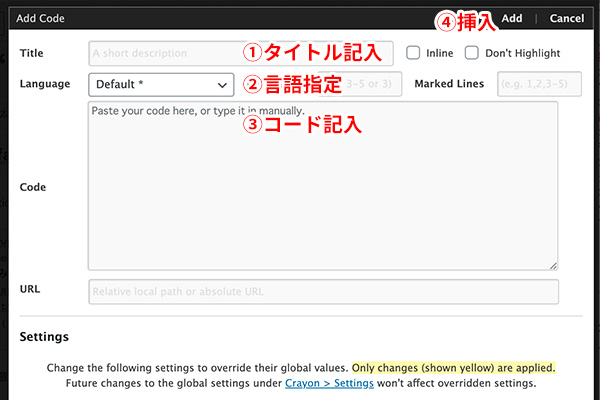
コードを挿入

- 「Title」にタイトルを記入します
- 「Language」で言語を指定します
- 「Code」にコードを記入します
- 「Add」をクリックして挿入完了です。
※プラグイン「Amazon Link Builder」を使用していると競合してコードが表示されなくなるみたいなので、現状ではどちらかのプラグインを[停止]する必要があります。
Related article
「AFFINGER5」の関連記事
Comment
コメント



