【blender2.8】AR.js(A-Frame)で簡単にARを実する方法
blender2.8
今回はAR.jsを使用して以下のような仕様のARをさっと作る方法をメモしておきます。
- スマホでQRを読み込んでサイトを立ち上げる
- ブラウザにカメラの使用を許可
- マーカーから3Dのモデルが出現!
マーカーさえあれば誰でもスマホで見ることができるので、製品案内のパンフレットや年賀状などの印刷物にも使えそうですね。
01.マーカーを準備する
まずはカメラに認識させるためのマーカーを用意します。
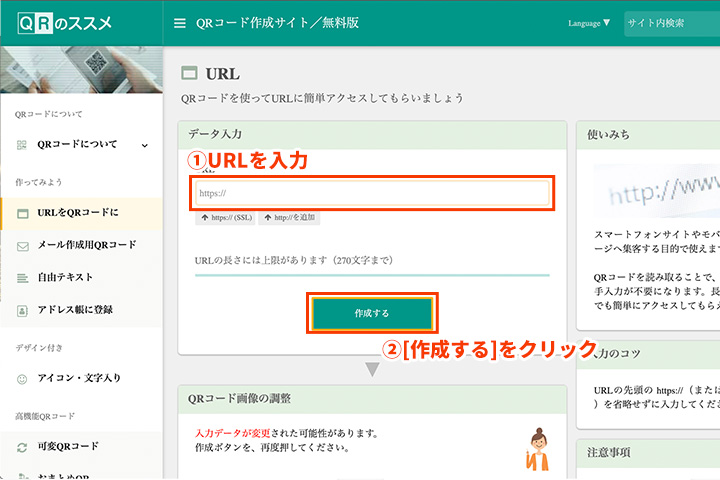
QRコードを生成
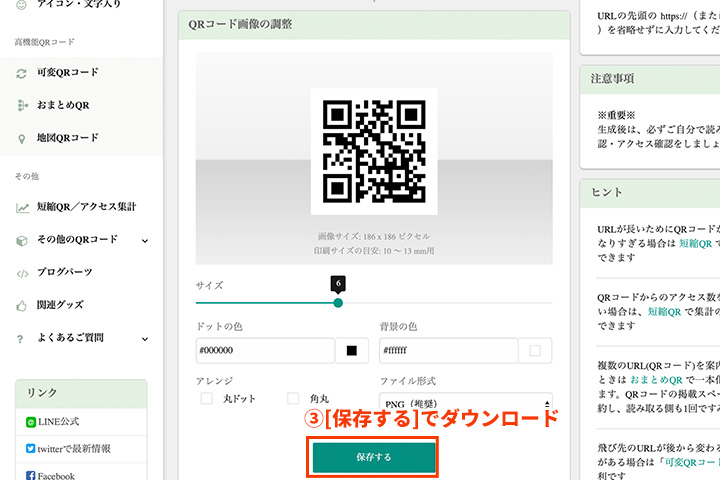
QRコード作成サイトで、実装するURLを入力して、QRコードをダウンロードします。(QRコード作成サイトはいっぱいあるのでどこでもOKです。)


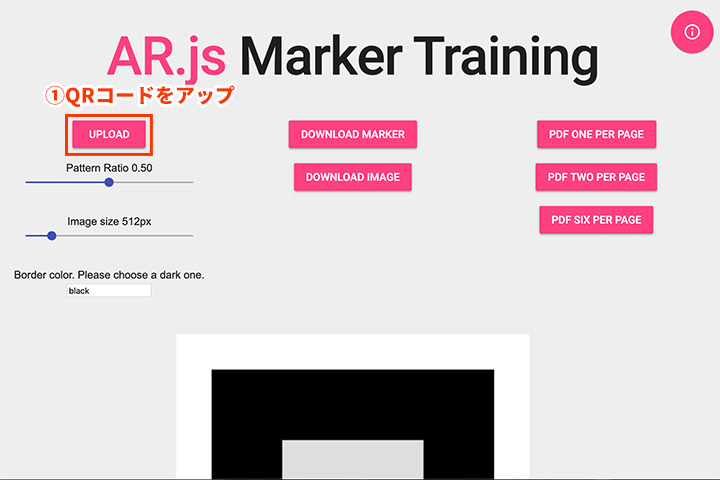
マーカーを生成
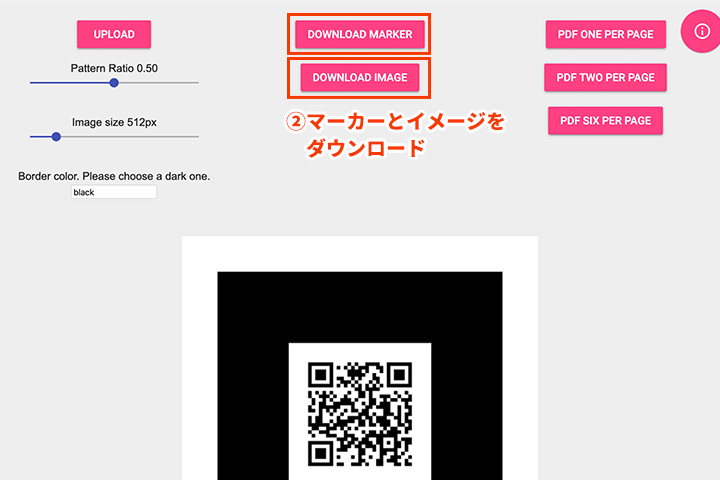
次にAR.js Marker Trainingにアクセスします。

ダウンロードしたQRコードをアップロード。

生成されたマーカーと画像をダウンロードします。これでマーカーの準備は完了です。
02.3Dのモデルを準備する
次に3Dのモデルを準備します。以下ご参照ください。
blender2.8で作成したモデルの書き出し方法は【blender2.81】AR用にglTFで書き出す(エクスポートする)方法をご覧ください。
Illustratorで作成したデータを3Dにしたい方は【blender2.81】aiデータを取り込んで立体にする方法をご覧ください。
とりあえず最後まで実装したい方はサンプルデータ(bakuのロゴ)をアップしたのでご使用ください。
03.htmlを記述する
次にhtmlを記述していきます。タイトルにある通り、AR.js(A-Frame)を使用しますが、簡単にARを実装できて今のところ対応環境が一番広いフレームワークといったところで詳しい説明は割愛します。
[st-kaiwa2]え、htmlだけで良いの?[/st-kaiwa2]
[st-kaiwa5 r]A-Frame最高やな[/st-kaiwa5]
ディレクトリ
今回最低限のディレクトリは下記のようになります。※gltfはテクスチャがある場合はテクスチャも含まれます。※gltfを単一ファイルで書き出した場合ファイルは1つです。
- /index.html
- /gltf/model.bin(ファイル名は任意)
- /gltf/model.gltf(ファイル名は任意)
- /marker.patt(ファイル名は任意)
htmlの記述
<html lang="JP"> <head> <!--省略--> <!-- A-Frameの読み込み --> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> <!-- AR.jsの読み込み --> <script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script> <!-- aframe-extrasの読み込み(glTFのアニメーション再生のため) --> <script src="https://cdn.rawgit.com/donmccurdy/aframe-extras/v5.0.0/dist/aframe-extras.min.js"></script> <!--省略--> </head> <body> <!-- A-Frameのコードここから --> <a-scene embedded arjs="debugUIEnabled: false;" renderer="gammaOutput: true;" vr-mode-ui="enabled:false" > <!-- オブジェクトの読み込みここから --> <a-assets> <a-asset-item id="model" src="[.gltfデータへのパスを入力]"></a-asset-item> </a-assets> <!-- オブジェクトの読み込みここまで --> <!-- ライトの設定ここから --> <a-light type="directional" color="#FFF" intensity="0.5" position="-1 1 2"></a-light> <a-light type="ambient" color="#FFF"></a-light> <!-- ライトの設定ここまで --> <!-- マーカーの上に表示させるモデルの設定ここから --> <a-marker preset="custom" type="pattern" url="[.pattデータへのパスを入力]"> <a-entity gltf-model="#model" position="0 0 0" scale="0.5 0.5 0.5" rotation="0 0 0" animation-mixer> <a-animation attribute="rotation" to="0 360 0" dur="7000" repeat="indefinite" easing="linear"></a-animation> </a-entity> </a-marker> <!-- マーカーの上に表示させるモデルの設定ここまで --> <!-- カメラの設定ここから --> <a-entity camera></a-entity> <!-- カメラの設定ここまで --> </a-scene> <!-- A-Frameのコードここまで --> </body> </html>
これで[.gltf]と[.patt]までのパスを書き換えると、とりあえずカメラでマーカーを読み込んで3Dのモデル(回ってる)を出現させられるはずです。次からは細かい設定についての説明です。
04.コードの説明・微調整
コードについての説明です。必要に応じて調整します。基本的にはライトの追加/削除や、オブジェクト・アニメーションの大きさ/位置/回転の変更、アニメーションの時間の変更になるかなと思います。
- 大きさ:scale
- 位置:position
- 回転:rotation
※それぞれ”x y z”の順番で設定できます。
<a-scene embedded arjs="debugUIEnabled: false;" renderer="gammaOutput: true;" vr-mode-ui="enabled:false" ></a-scene>
この中にオブフェクトを入れていきます。
- embedded:AR.jsを有効にする
- arjs=”debugUIEnabled: false;”:ブラウザ上の邪魔な表示を非表示にします
- renderer=”gammaOutput: true;”:glTFを使う場合ガンマ補正をかける
- vr-mode-ui=”enabled:false”:A-FrameのVRボタンを非表示
<a-assets> <a-asset-item id="model" src="[.gltfデータへのパスを入力]"></a-asset-item> </a-assets>
アセットとして3Dモデルを読み込みます。
<a-light type="directional" color="#FFF" intensity="0.5" position="-1 1 2"></a-light> <a-light type="ambient" color="#FFF"></a-light>
ライトの設定です。
- type:ライトの種類
- color:ライトの色
- intensity:ライトの強度
<a-marker preset="custom" type="pattern" url="[.pattデータへのパスを入力]"></a-marker>
読み込むマーカーを設定します。この中に入れたタグがマーカーを読み込んだ時に表示されます。
<a-entity gltf-model="#model" position="0 0 0" scale="0.5 0.5 0.5" rotation="0 0 0" animation-mixer></a-entity>
アセットとして読み込んだ3Dモデルをidで呼び出しています。
<a-animation attribute="rotation" to="0 360 0" dur="7000" repeat="indefinite" easing="linear"></a-animation>
アニメーションの設定です。
- attribute:アニメーションの種類
- to:適用する範囲
- dur:適用する時間(ms)
- repeat:繰り返しの設定
- easing:イージング
05.完成
調整が終わったら完成です。
その他のタグのメモ
今回は必要最低限の説明でしたが、勉強する中でその他にいろいろコードがあったのでメモしておきます。(他にもいっぱいあると思いますが…)
<球体のオブジェクト>
<a-sphere position="0 0 0" color="#222" scale="1 1 1" shadow="receive: true" src="[テクスチャの設定]"></a-sphere>
<立方体のオブジェクト>
<a-box position="0 1 -2" rotation="0 45 25" color="#f00" scale="1 1 1"></a-box>-->
<平面のオブジェクト>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#ccc" shadow="receive: true"></a-plane>
<.objデータの読み込み>
<a-obj-model src="[.objへのパス]" mtl="[.mtlへのパス]" position="0 0 -3" rotation="0 0 0" width="1" height="1" shadow="receive: true"></a-obj-model>
<背景>
<a-sky src="[背景画像へのパス]"></a-sky>-->
Related article
「blender2.8」の関連記事
Comment
コメント