【Illustrator】イラレでパスや線を手書きっぽい質感にする方法
Illustrator
Illustratorで描いたイラストやアイコンを手書きっぽくしたいときはよくあると思います。そんな時に便利なのが『ラフ』機能。これを使えば簡単にベクトルオブジェクトを手書きっぽい質感にすることができます。
1Illustratorの
「ラフ」機能の使い方

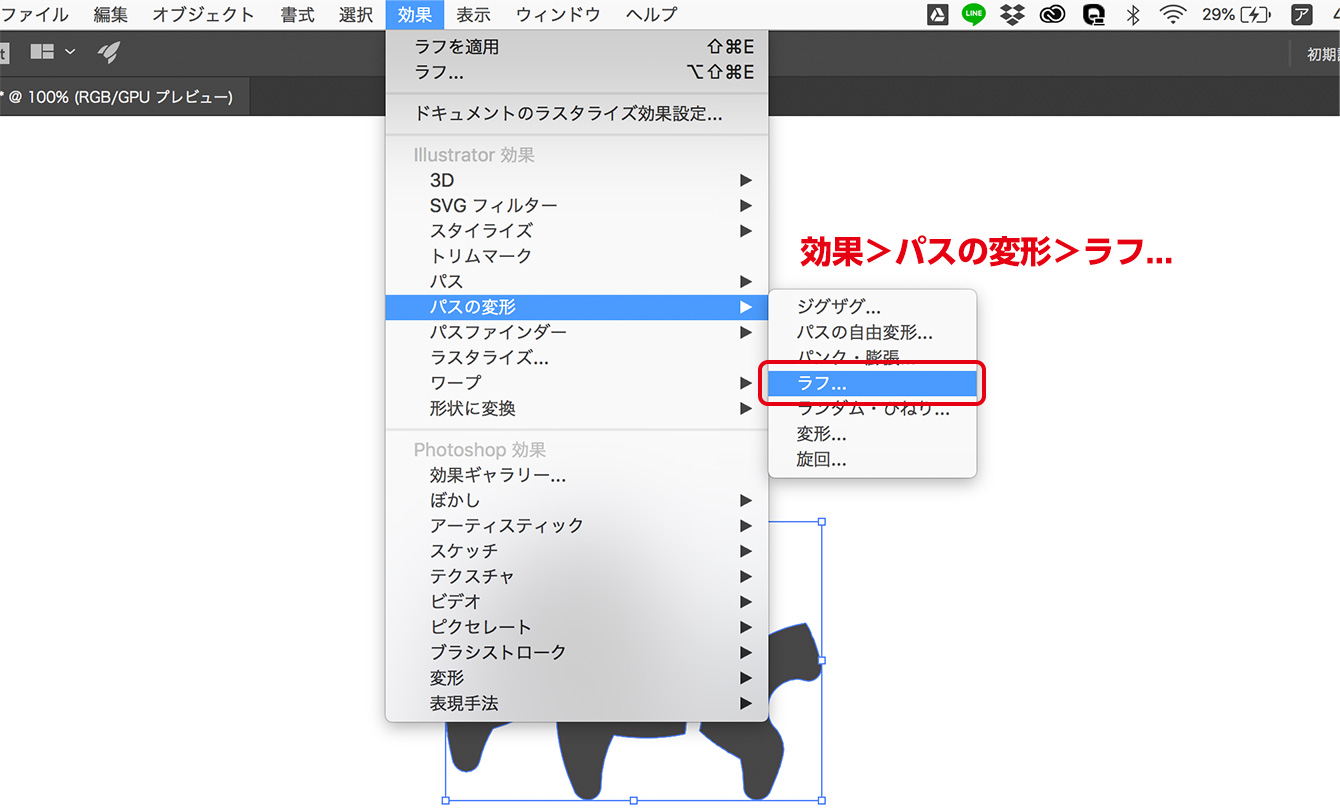
Illustratorで適応させたいパスを選択した状態で、メニューバーの「効果>パスの変形>ラフ…」と選択します。
「ラフ」の設定

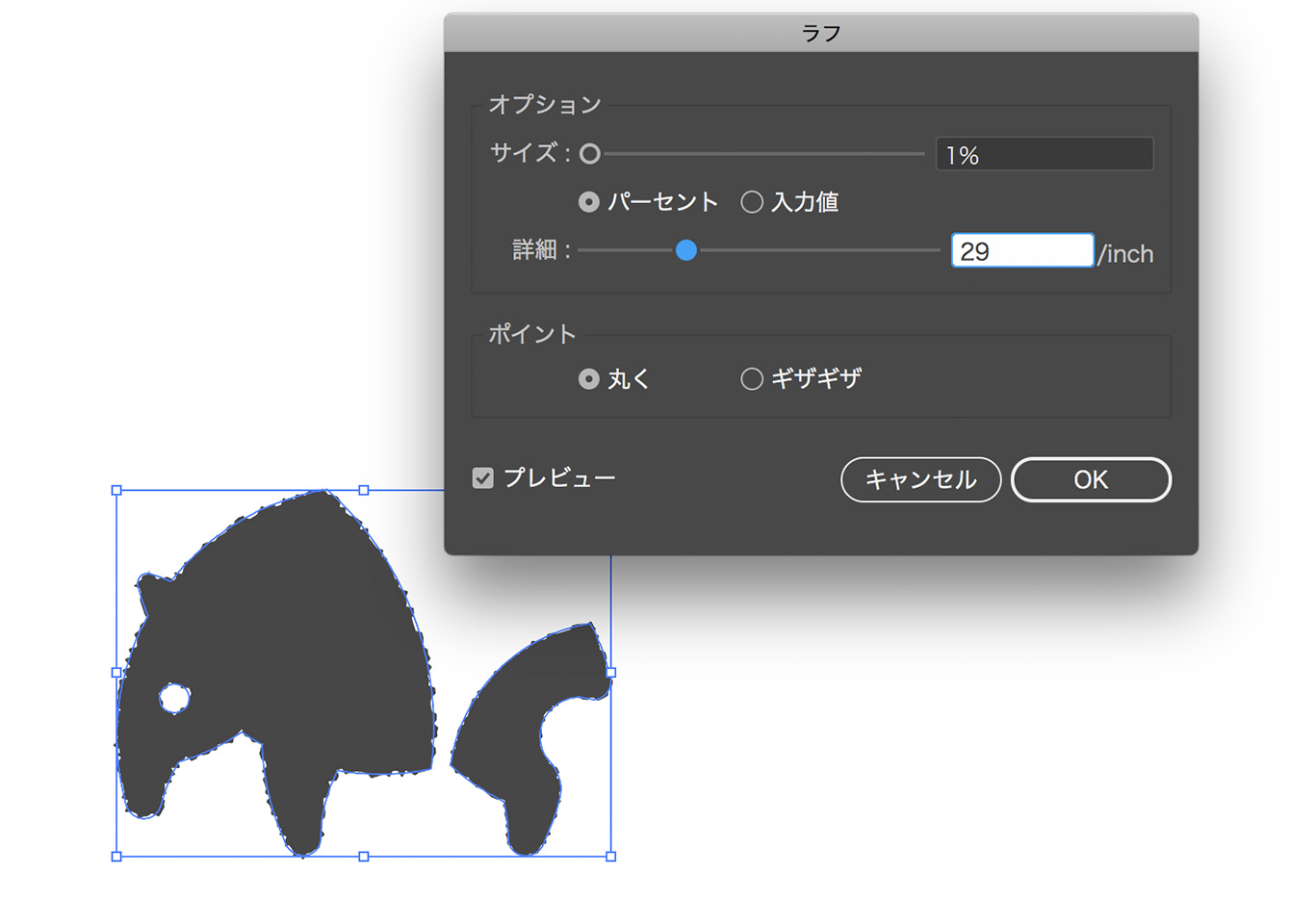
サイズ、詳細、ポイントを設定します。
サイズ:元の線からどれぐらいブレさせるか
詳細:どれぐらいの密度でブレさせるか
ポイント:ブレを丸くするか尖らせるか
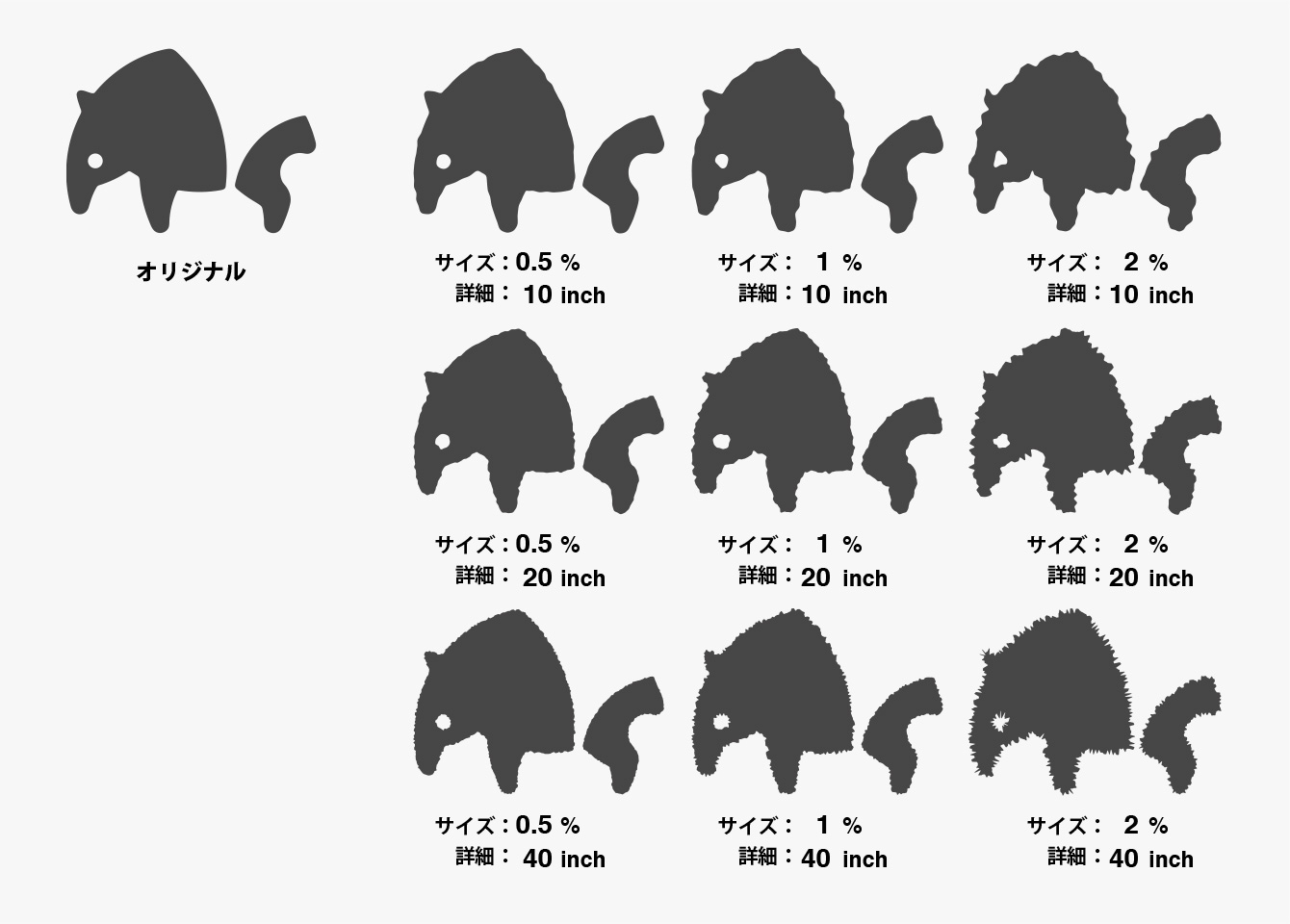
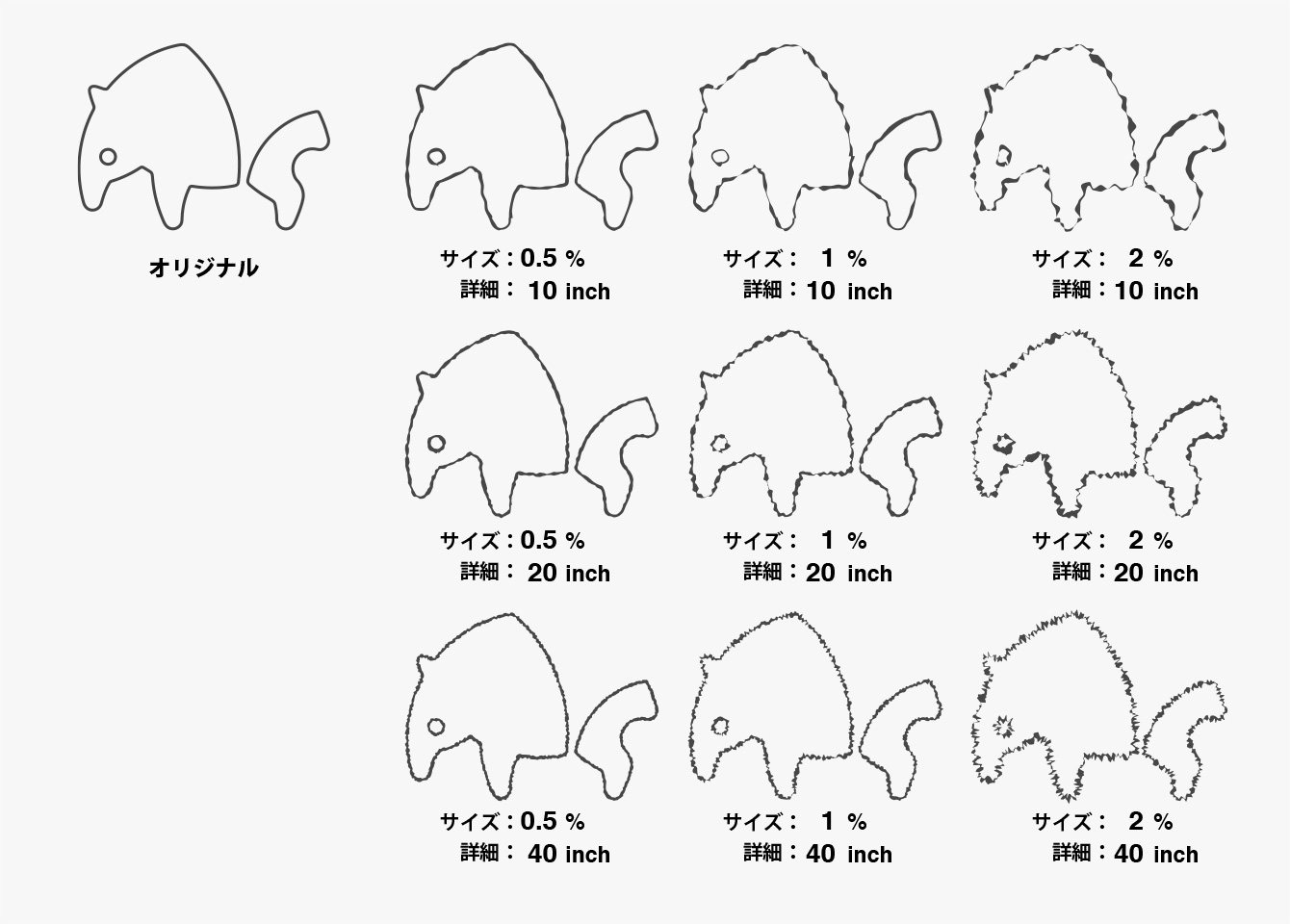
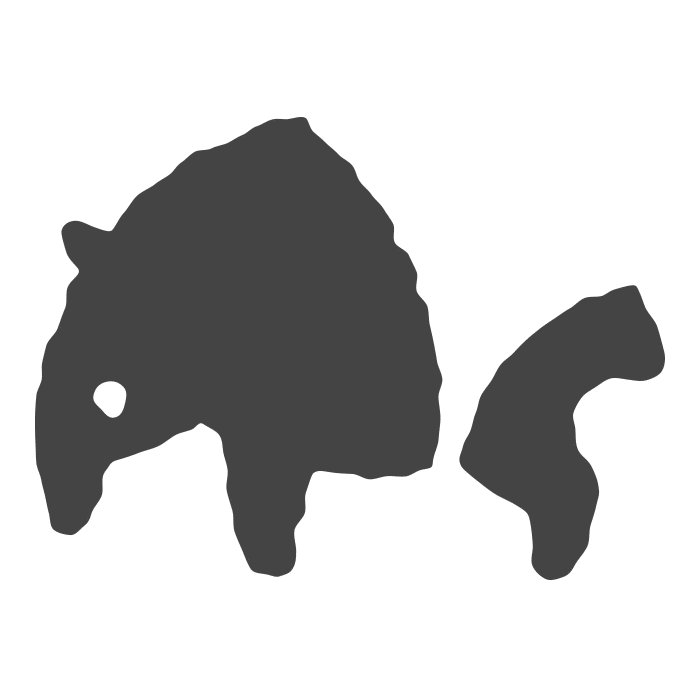
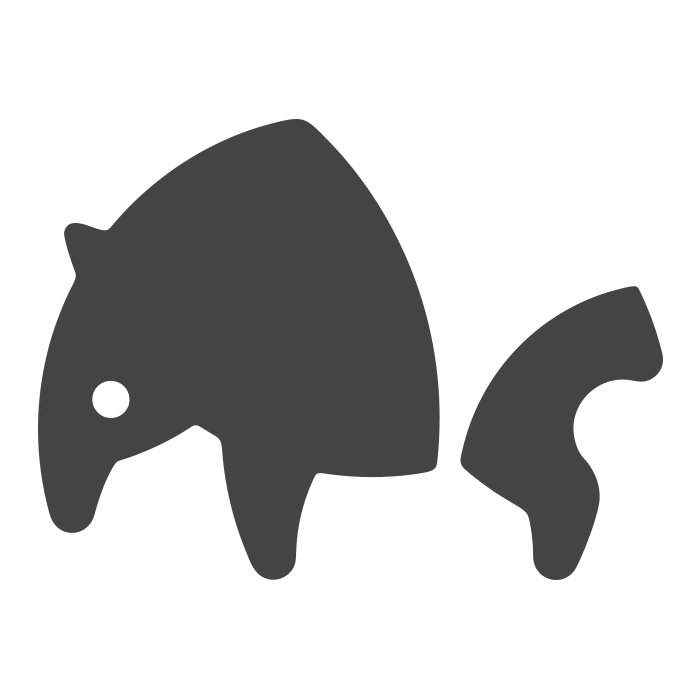
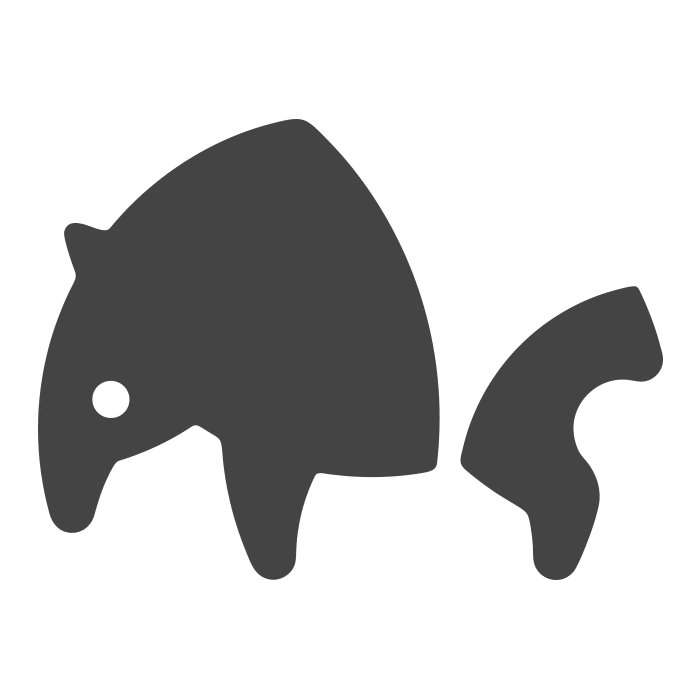
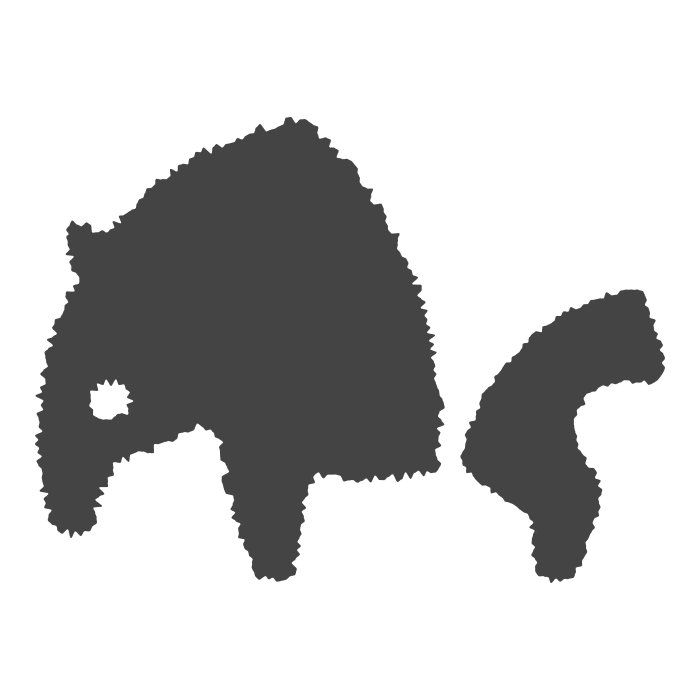
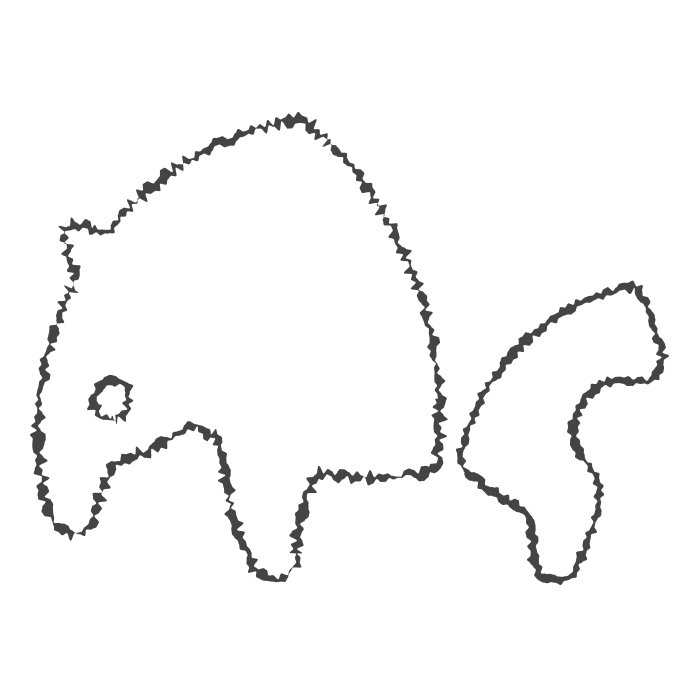
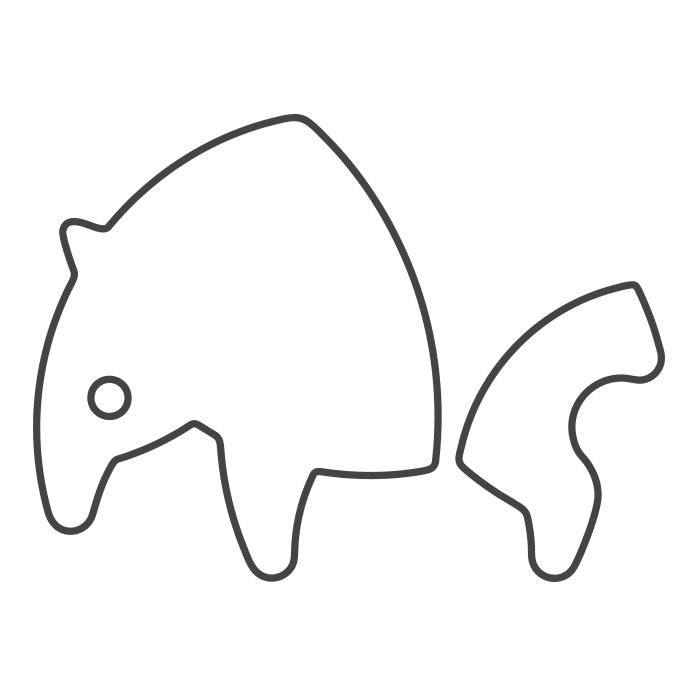
『ラフ』の適応例
適応例です、個人的には[サイズ]は0.5%以下、[詳細]は10~20inchが好みでした。([ポイント]は全て[丸く]にしています)
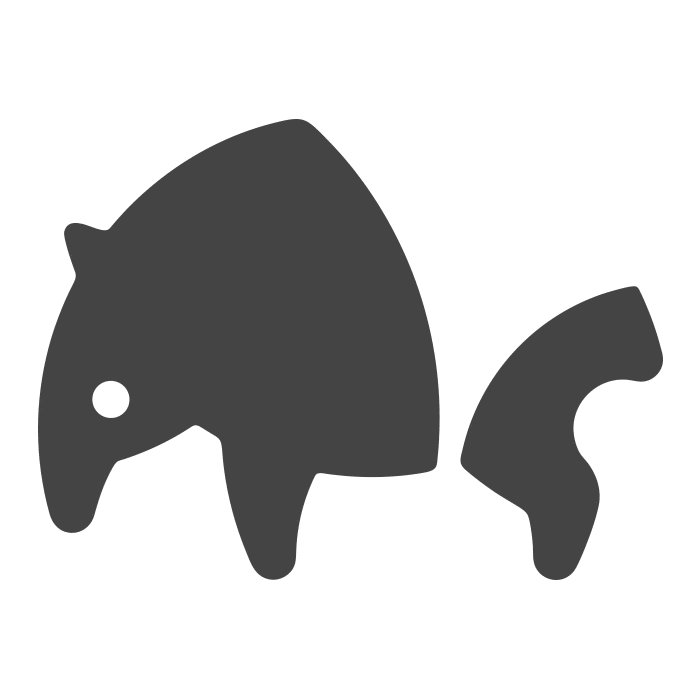
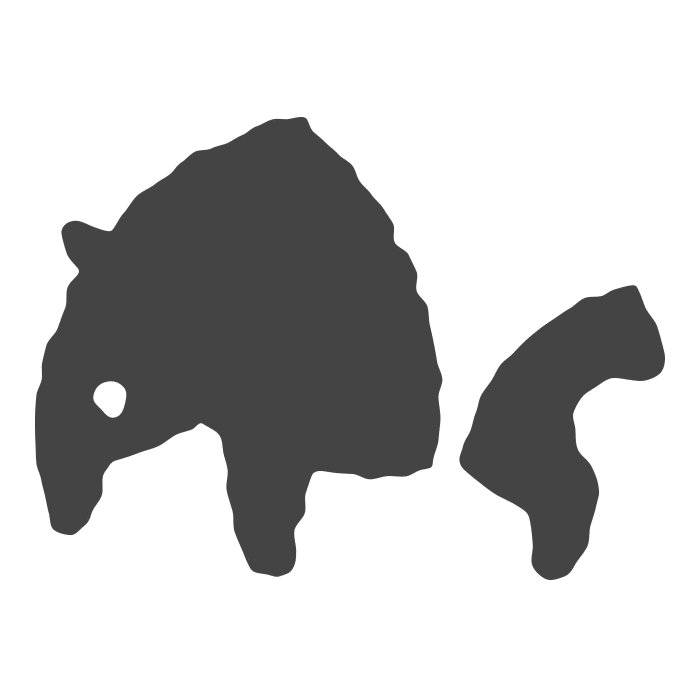
塗りつぶしの場合

線の場合

2適用したラフを
アウトライン化する方法

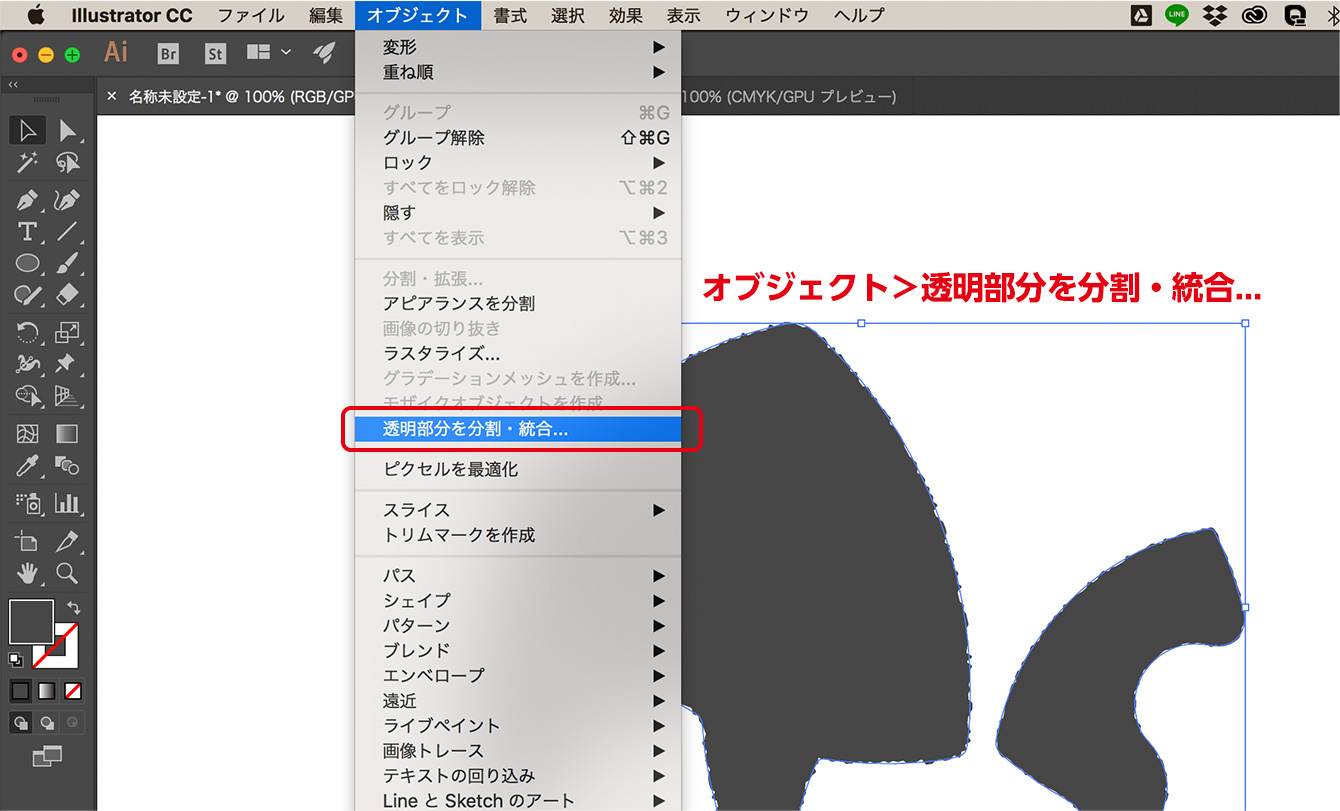
「ラフ」は、「パスのアウトライン化」や「適用」ができないので、「オブジェクト>透明部分を分割・統合」を行って完成です。
※この作業の前に必ずオリジナルデータは別でおいておいてください
3おまけ
本操作方法とはまったく関係ないですが、①で作成したデータを使ってgifアニメを作成してみました。


gifアニメの作成の仕方については「PhotoshopとAfterEffectsで簡単に透過gifアニメのアイコンを作る方法」に記載していますが、今回の場合はAEは使わなくてもできるのでまた紹介したいと思います。AEの「ウィグル」機能でも作れそう…
まとめ
いかがだったでしょうか。今回はイラレでパスや線を手書きっぽい質感にする方法をご紹介しました。
普段よく使用しているソフトでも知らなくて損してたり忘れてしまってる機能ってまだまだあるんでしょうね。これからも気になる機能をどんどんメモしていこうと思います
Adobeのソフトがまるっと使える
Illustrator CC(通常盤)は¥26,160〜
Illustratorに関する書籍はこちら
Related article
「Illustrator」の関連記事
Comment
コメント