
【AfterEffects】Particularで3D空間にキラキラを飛ばす方法
AfterEffects
AfterEffectsの勉強に活用させていただいたチュートリアルの紹介と、勉強になった点のメモを残していきます。
[st-kaiwa1]有料プラグインのParticularとOpticalFlaresを使用します。[/st-kaiwa1]
チュートリアルのご紹介
今回はTORAERA DOUGAさんの「【After Effects】パーティクルを3D空間で思い通りに飛ばす軌道の作り方【Particular】」で学ばせていただきました。
[st-kaiwa4 r]クリスマスに大活躍しそうね[/st-kaiwa4]
[st-kaiwa1]実際に作成してみた動画がこちら[/st-kaiwa1]
[st-kaiwa8 r]きれいですね〜[/st-kaiwa8]
勉強になった点
Particularの光源を[ライト]に設定して[ヌル]で動かす
Step1:ライトを作成
- メニューバー[レイヤー]>[新規]>[ライト]
- ライトの種類:ポイントライト>[OK]
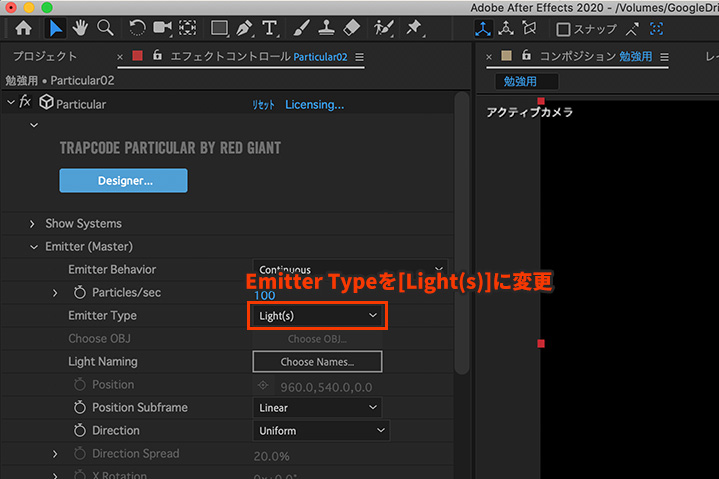
Step2:Particularの光源を[ライト]に設定
- [Particular]>[Emittar]>Emittar Type:[Light(s)]に変更
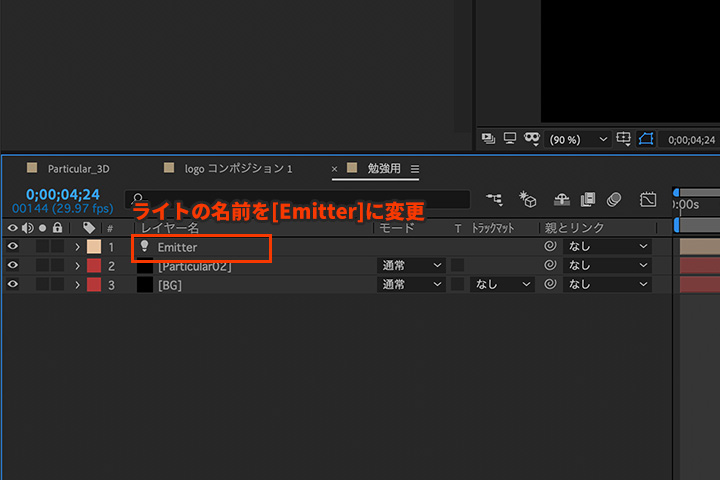
- [ライト]レイヤーの名前を[Emittar]に変更


Step3:ヌルにリンク
- メニューバー[レイヤー]>[新規]>[ヌルオブジェクト]
- [ヌル]を3Dレイヤーに変更、一番上に移動
- [ヌル]の位置をライトレイヤー[Emittar]にコピペ
- ライトレイヤー[Emittar]の親に[ヌル]を設定
Particularのエフェクトコントロールパネルでの設定
今回使用した箇所は赤文字にしています。
Emitter(Master):発生源
■ Particules/sec:1秒間に発生するパーチィクルの数(この動画では1000)
■ Emitter Type:パーティクルを放出する形(この動画では[Light(s)])
※[Light(s)]の場合はライトレイヤーの名前を[Emitter]にする必要あり
■ Velocity:放出の勢いの設定
■ Velocity Randam[%]:放出の勢いのランダム加減(この動画では100)
■ Velocity Distribution:放出の勢いの配分?(この動画では0.5)
■ Emitter Size:発生源のサイズ(この動画では5)
※[XYZ Individual]に変更することで、XYZを個々に設定
■ Emission Extras
- Pre Run:パーティクルの数を増やす?
Particle(Master)
■ Life[sec]:パーティクルの寿命(秒)(この動画では2)
■ Size:パーティクルの大きさ
■ Size over Life:発生してから消えるまでの大きさ
■ Opacity over Life:発生してから消えるまでの不透明度
※[Randomize]にすることでキラキラを演出できる
※[Smooth]にすることでスムーズにできる
■ Color:パーティクルの色
■ Color Randam[%]:色のばらつき
■ Blend Mode:色の重なり?
※[Add]:加算
Physics(Master):物理シミュレーション
<Air:空気のシミュレーション>
■ Spin Amplitude:個々のパーティクルを動かす
■ Spin Frequency:揺れの速度
■ TurbulenceField:揺れ
- Affect Position:数値を上げることで揺れる
- Fade-in Time[sec]:揺れが始まる時間
- Scale :波の幅
Visibility
■ Obscuration Layer:特定のレイヤーとの前後感をつける
Optical Flaresのエフェクトコントロールパネルでの設定
Positioning Mode
■ Source Type:
※Track Lightsにすることでライトに追従する
■ Foreground Layers:
Layer1:Source Layreを設定することでレイヤーとの前後感を出せる。
3D空間での綺麗な円の軌道の作り方
- [位置]で中心のX・Y軸を移動
- [アンカーポイント]で中心からの距離を変更
- [回転]でX・Y軸に回転
最後に
今回もすごい勉強になりました。まさか回転にアンカーポイントを使うとは。操作の技術だけでなく、こういうアイデアも学べるのは本当にありがたいです。
Related article
「AfterEffects」の関連記事
Comment
コメント