
[AfterEffects] Illustratorで作成したパスに沿って線を描く最も簡単な方法
AfterEffects

aiデータをAfterEffectsに読み込んで、線をなぞる動画をつくる簡単な方法をご紹介します。初心者向けに書いてますので、動かす部分だけを見たい方は[4. 読み込んだレイヤーを動かす]からご覧ください。作成データはbakuのロゴを変更しました。の記事に使用しています。
STEP1:完成をイメージする

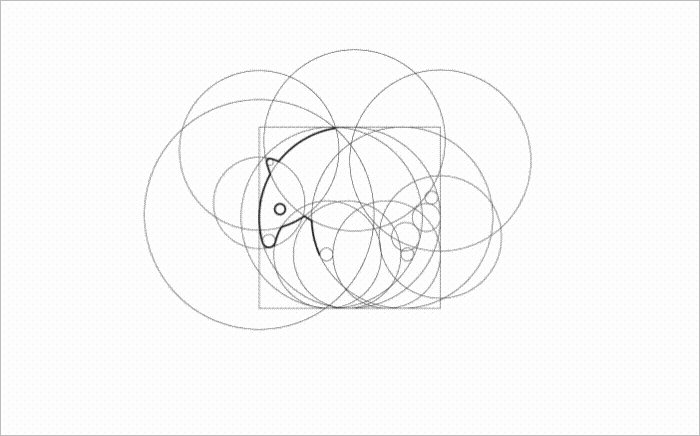
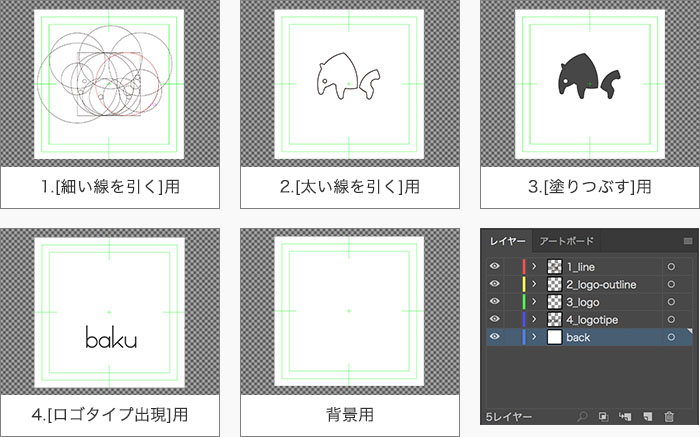
どのようなアニメーションにするかをイメージします。今回は[細い線を引く]→[太い線を引く]→[塗りつぶす]→[ロゴタイプ出現]のという流れのアニメーションをイメージしました。
STEP2:Illustratorデータの準備

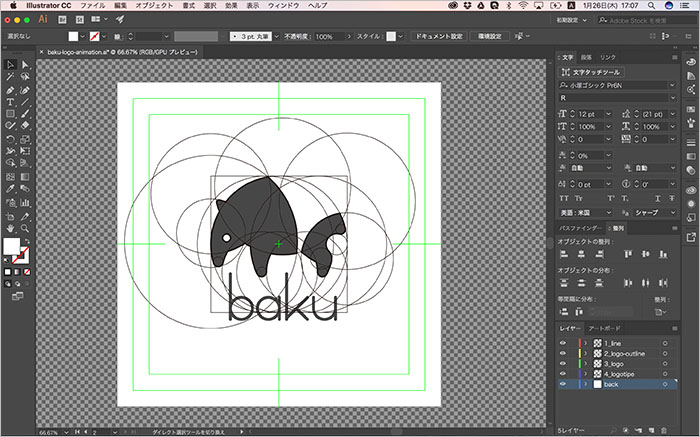
次にIllustratorのデータを準備します。 AfterEffectsでは、aiデータのレイヤーを保持して読み込むことができるので、先ほどイメージした流れに合わせてレイヤーを作成します。
今回作成したレイヤー

データを作成できたら、保存してAfterEffectsを立ち上げます。 (こちらからサンプルデータをダウンロードすることができます。)
STEP3:AfterEffectsで読み込む
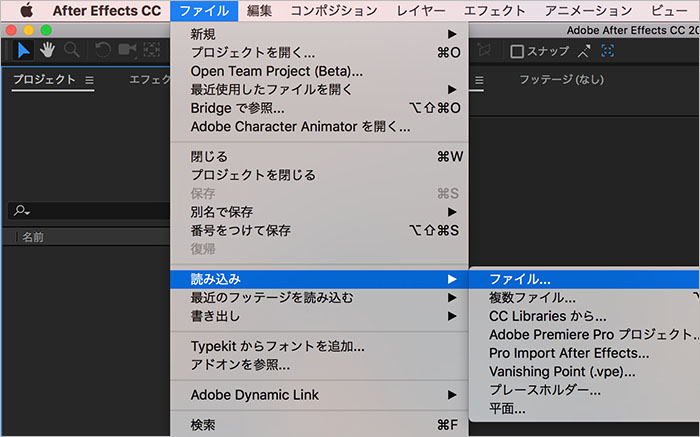
次にAfterEffectsの[ファイル]>[読み込み]>[ファイル…]から、aiデータを読み込みます。

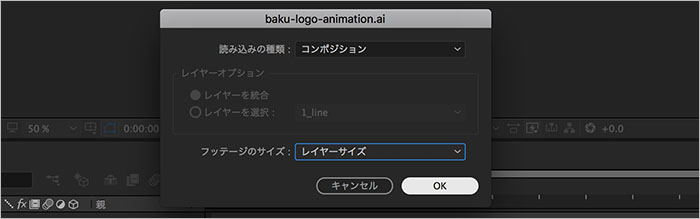
データの場所を指定して[開く]をクリックすると、下記のようなダイアログが開くので、読み込みの種類:[コンポジション]、フッテージのサイズ[レイヤーサイズ]を指定して[OK]をクリックします。

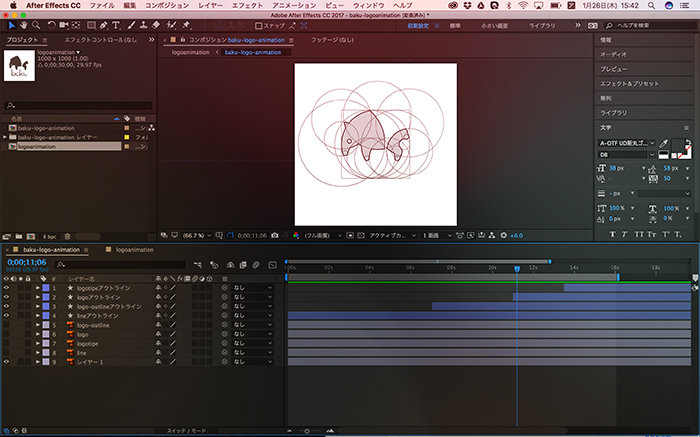
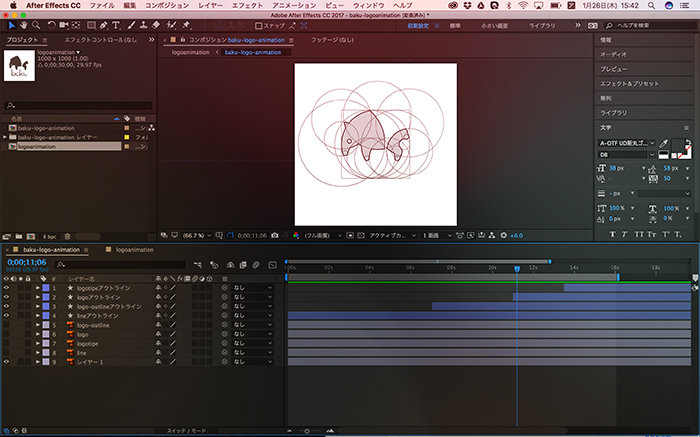
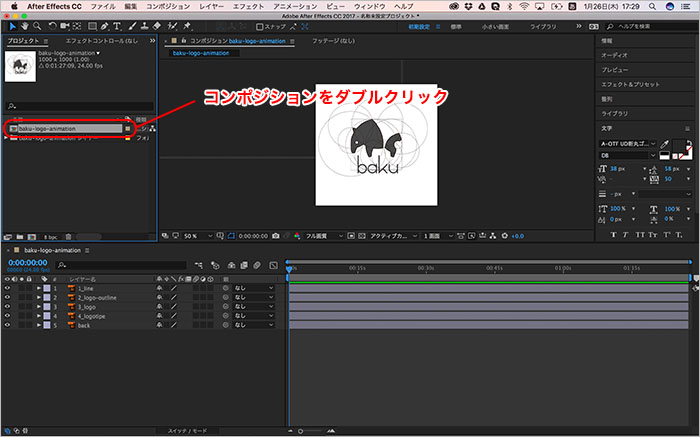
ファイルを開くとコンポジションが作成されるので、これをダブルクリックして、中身を確認します。

STEP4:読み込んだレイヤーを動かす
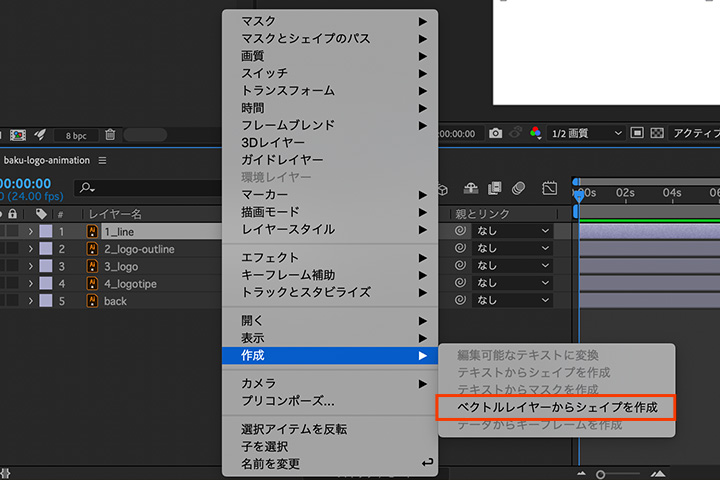
次に、読み込んだレイヤーを右クリックして、[作成]>[ベクトルレイヤーからシェイプを作成]を選択します。

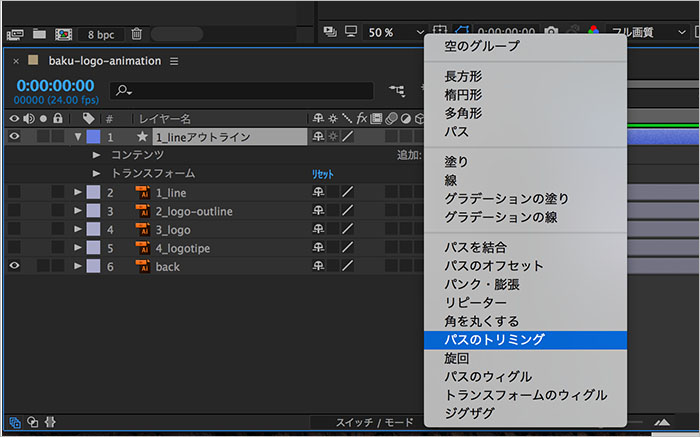
シェイプレイヤーを開いて、コンテンツの[追加→]ボタンから[パスのトリミング]を選択します。

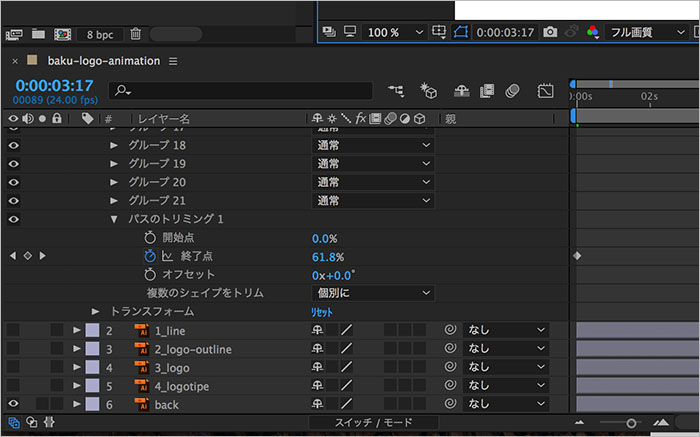
すると、[コンテンツ]内の最下部に[パスのトリミング]が作成されるので、その中の[終了点]をタイムラインで0%から100%になるようにして、複数のシェイプをトリムを[個別に]にすると、パスに沿って線が引かれるアニメーションを作成できます。

あとはタイミングや不透明度をお好みに合わせて調整すると完成です。
[st-kaiwa5 r]ややこしいがな[/st-kaiwa5]
[st-kaiwa1]bakuでは映像制作の外注のお仕事も請負ってるよ。詳しくはbakuDESIGN+を見てね![/st-kaiwa1]
その他の「After Effects」に関する記事
[st-catgroup cat=”83″ page=”5″ order=”desc” orderby=”id” child=”on” slide=”on” slides_to_show=”3,3,1″ slide_date=”” slide_more=”ReadMore” slide_center=”on” fullsize_type=””]
[st-mybutton url=”https://baku-blog.com/category/movie/aftereffects/” title=”「Aftereffects」の記事一覧はこちら” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#db4d22″ bgcolor_top=”” bordercolor=”#db4d22″ borderwidth=”1″ borderradius=”30″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”” ref=””]
Related article
「AfterEffects」の関連記事
Comment
コメント




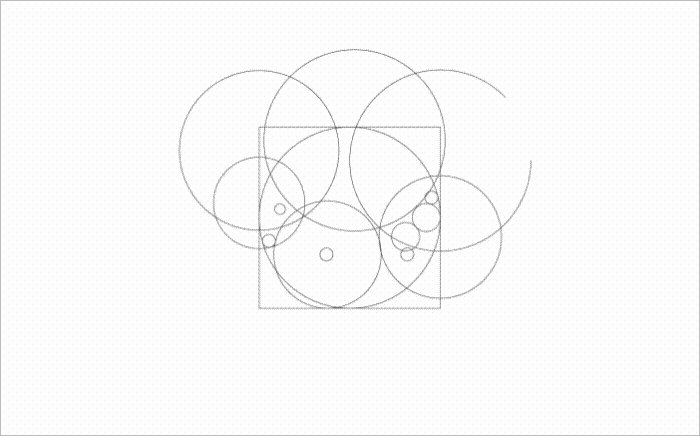
イラレファイルの『太い線を引く用』(その後の塗り用も)はどのように作成してますか?
下に引いた大量の円からパスファインダーか何かかと思いましたがイマイチイメージできなくて…
始めたばかりの初心者ですがヒントだけでも頂けると嬉しいです!
ご推察の通りパスファインダーで円を合体させたり、型抜きしたりして作成しています。型抜き用のパスを作成してから型抜きする箇所もあるのでややこしく感じますが、パスファインダーの機能のみで作成可能です。