
【AfterEffects】パスに沿ってParticularを動かす方法
AfterEffects

Flash backのセールで、Trapcode Particular 4を購入しましたので、基本から少しづつ勉強していこうと思います。
Trapcode Particular 4の購入はこちら(たまにセールをしてるのでそのときを狙った方がお得です)
[st-kaiwa1]いままでCC Particle World(標準機能)で頑張ってきたけど、遂に購入できました![/st-kaiwa1]
[st-kaiwa5 r]Particularが活躍しそうなクリスマス系の案件はもう全部終わってもうたけどな[/st-kaiwa5]
[st-kaiwa2]今回紹介するパスに沿ったアニメーションはParticularじゃなくてもできるわよ♪[/st-kaiwa2]
[st-kaiwa8 r]きれいですね〜[/st-kaiwa8]
Step1:準備
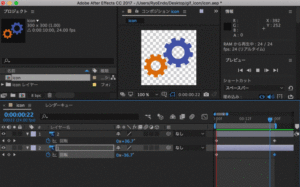
まずは、コンポジション(1080dpi 29.7fps)を作成。
[レイヤー]>[新規]>[平面]からブラック平面を作成します。
[st-kaiwa1]ここまでの作業で不安がある方は[初心者向け]AfterEffectsでコンポジションに平面を作るまでを参照してください[/st-kaiwa1]
名前はなんでもいいですが、今回はコンポジション=「path_animation」ブラック平面=「particular01」と名付けました。
Step2:Particularを適用
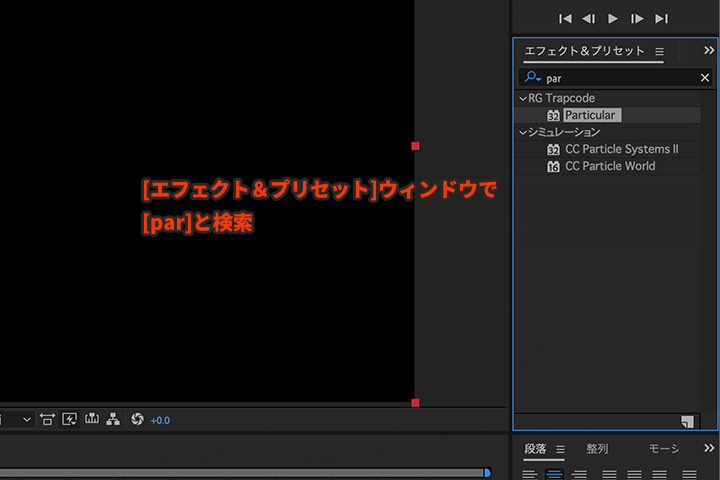
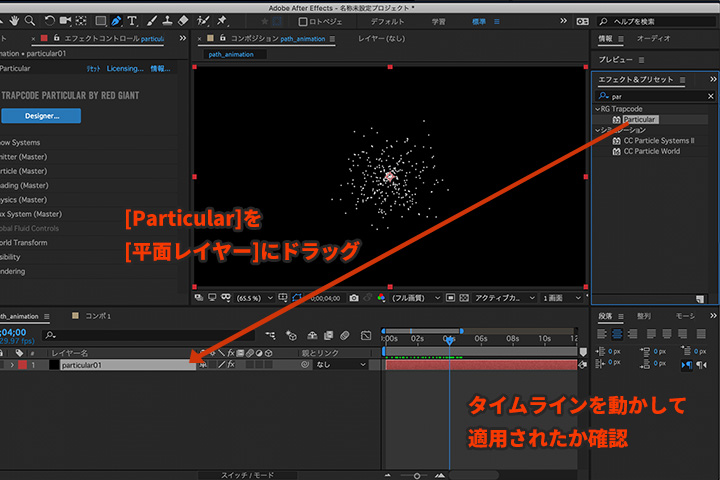
平面を作成できたら、[エフェクト&プリセット]ウィンドウで [par]と検索して[Particular]を見つけます。

[Particular]が見つかったら平面レイヤーまでドラッグ
タイムラインを動かして適用されたかを確認します。

[st-kaiwa2]Particularがない人は[CC Particle World]で試してみてね[/st-kaiwa2]
Step3:パスを書く
ここで一旦Particularは置いておいて、動かすためのパスを描いていきます。
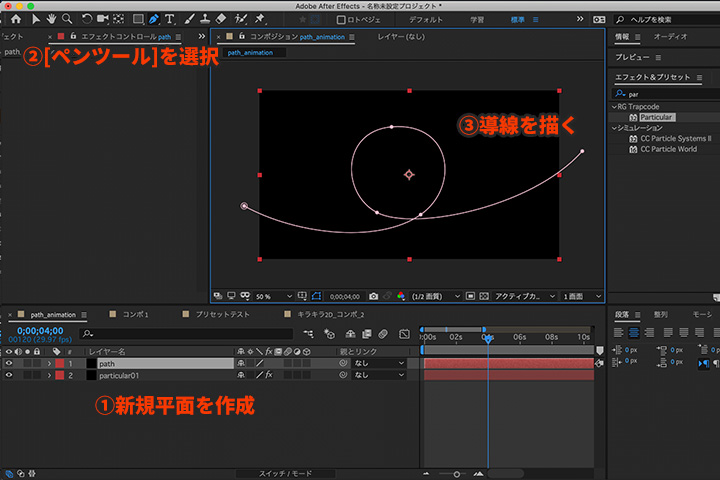
Step1同様プラック平面を作成。(ここでは[path]と名付けました)
平面レイヤー(path)を選択した状態で、[ペンツール]を選択して、Particularを動かしたい導線を描いてマスクを作成します。

Step4:ヌルに位置のパスを適用する
マスクを作成できたら、
メニューバーの[レイヤー]>[新規]>[ヌルオブジェクト]から[ヌル]を作成します。
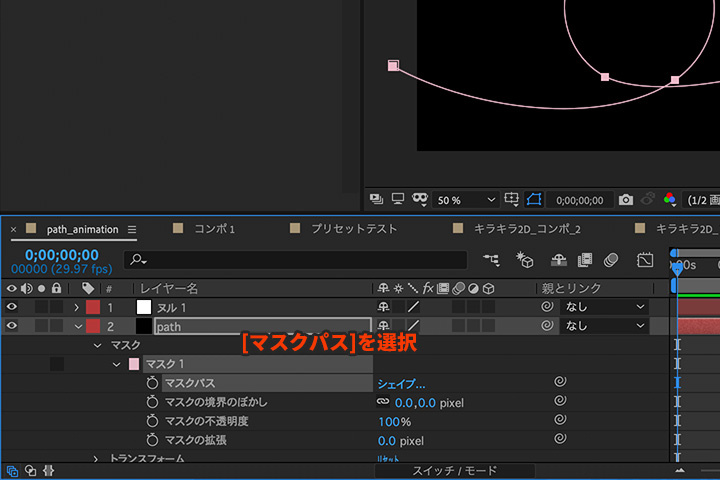
続いて[平面レイヤー(path)]の>を開いていき、[マスクパス]を選択。
メニューバーの[編集]>[コピー]からコピーを実行。

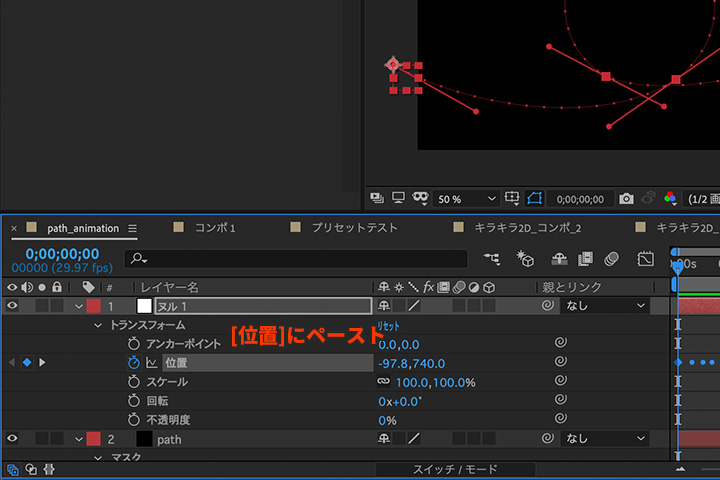
続いて[ヌル]の>を開いていき、[位置]を選択。
メニューバーの[編集]>[ペースト]からペースト。

これで[ヌル]にパスに沿った2秒間のアニメーションがつきました。
[st-kaiwa1][ヌル]に一旦アニメーションを適応させることで、後々管理しやすくなります[/st-kaiwa1]
[st-kaiwa5 r]そもそも[ヌル]ってなんやねん[/st-kaiwa5]
Step5:Particularとヌルの位置をリンクさせる
いよいよParticlarを動かします。
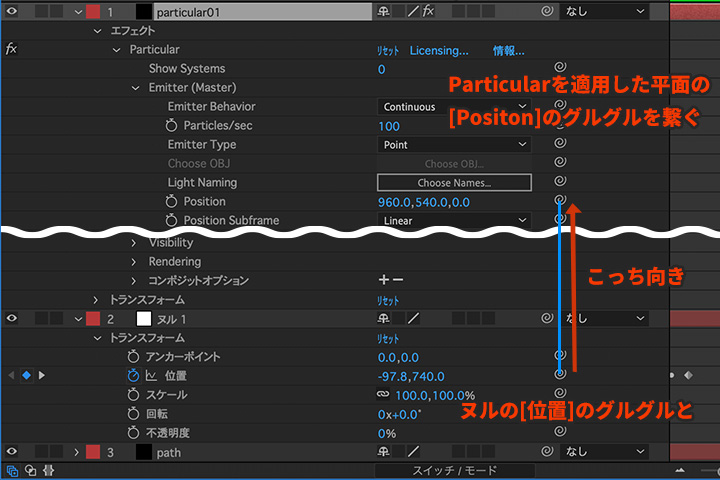
Particlerを適用した[平面(particular01)]を一番上に移動して>を開けていき[Position]を見つけます。
ヌルの[位置]のグルグルを[平面(particular01)]のグルグルへ引っ張っていきリンクさせます。

[st-kaiwa5 r]Particularのエフェクトメニューありすぎやろ!英語やし…[/st-kaiwa5]

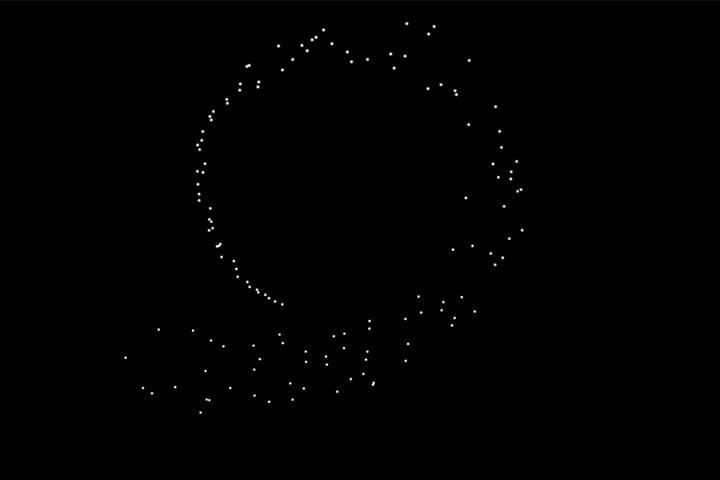
これでデフォルトの設定でParticularがパスに沿って動いたはずです。
パスアニメーションの細かい調整は[ヌル]レイヤーの[位置]を動かして行います。
Step6:Particularをカスタマイズする
最後にParticlarの効果の変更ですが、筆者もまだ勉強中なので、今回はプリセットから選択しました。
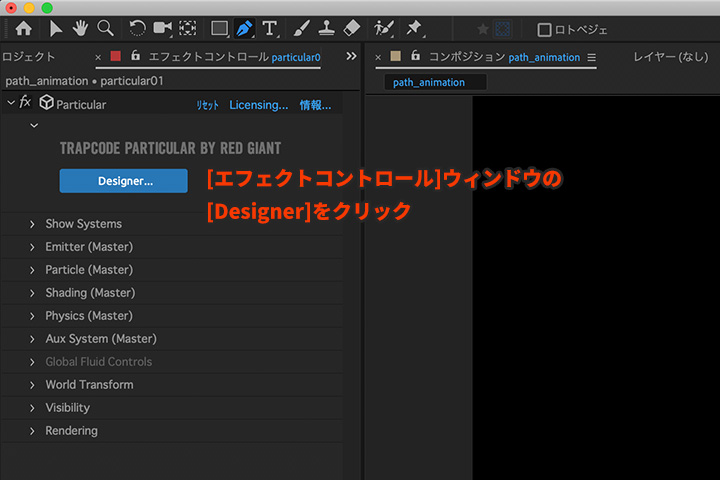
[エフェクトコントロール]ウィンドウから [Designer]をクリック

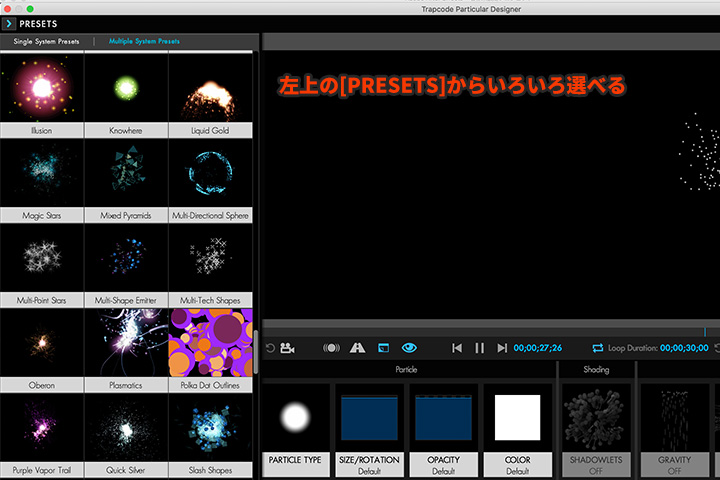
すると、Particlarをカスタマイズできるウィンドウが立ち上がるので、左上の[PRESETS]から、ある程度出来上がったプリセットがいろいろ選べます。

気に入ったプリセットがあれば右下の[Apply]をクリックします。
[st-kaiwa1]筆者は[Liquid Gold]と[Purple Vapor Trail]のプリセットが気に入りました[/st-kaiwa1]
[st-kaiwa5 r]これだけで2時間ぐらい遊んでたもんな[/st-kaiwa5]
[st-kaiwa8 r]きれいですね〜[/st-kaiwa8]
最後に
今回はポイントから発生するパーティクルを動かしましたが、雪や落ち葉を落としたり、床に粒子を這わしたりと、やってみたいことは他にもたくさんあるので、少しづつ挑戦していこうと思います。
「After Effects」に関するその他の記事
[st-catgroup cat=”83″ page=”5″ order=”desc” orderby=”id” child=”on” slide=”on” slides_to_show=”3,3,1″ slide_date=”” slide_more=”ReadMore” slide_center=”on” fullsize_type=””]
[st-mybutton url=”https://baku-blog.com/category/movie/aftereffects/” title=”「Aftereffects」の記事一覧はこちら” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#db4d22″ bgcolor_top=”” bordercolor=”#db4d22″ borderwidth=”1″ borderradius=”30″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”” ref=””]
Related article
「AfterEffects」の関連記事
Comment
コメント