
【AFFINGER5】子テーマで.jsを編集可能にする
AFFINGER5

AFFINGER5をカスタマイズしていくにあたり、まずは子テーマでjsを編集できるようにします。
STEP0:FTPソフトの準備
もしパソコンにFTPソフトが入っていない場合はインストールします。詳しい使い方についてはこの記事では割愛します。(私はFileZillaを使用しています。)あまり使わないソフトをPCにダウンロードするのはちょっと…という方は「WP File Manager」というプラグインを利用するとWordPress内でファイル操作が行えます。
STEP1:JSファイルを設置
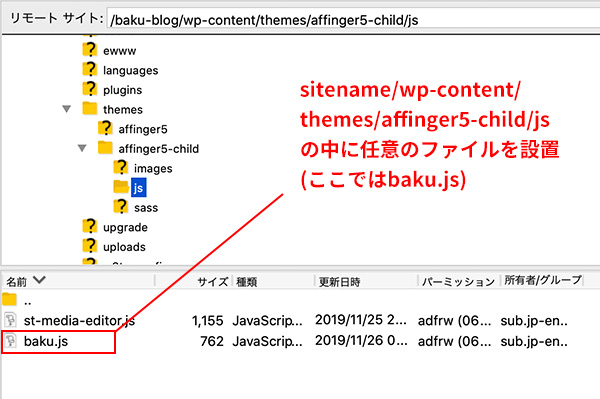
子テーマの「js」フォルダ(/wp-content/themes/affinger5-child/js)にアクセスして、任意のjsファイルを設置します。この記事では「baku.js」としました。

STEP2:fanction.phpにコードを記入
子テーマの「fanction.php」に下記のコードを追記します。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
//jsの読み込み
wp_enqueue_script( 'sng-js',
get_stylesheet_directory_uri() . '/js/baku.js',
array(), '', true );
}
※「baku.js」は任意のファイル名に変更してください。
これからどんどんカスタマイズしていきます!

「稼ぐ」に特化した
本格Woredpressテーマ
WING(AFFINGER5)
紹介サイトはこちら
Related article
「AFFINGER5」の関連記事
Comment
コメント




突然のコメント失礼いたします。
私は現在Affinger5でブログを更新しているのですが、初心者のくせにテーマ編集をいじってしまい
フォーマットが崩れてしまいました。
すべて初期化するのが怖いのですが、具体的にはテーマ編集(wing-Affinger)→個別投稿(single-php)の
cssをどこかのブログで紹介されていたものに丸々張り替えした結果。おかしくなりました、
購入してから一切触っていなかったのですが、もともと購入時の上記cssをご存じではないでしょうか。
お手をお貸しいただけませんでしょうか。よろしくお願いいたします。