
ソースコードをWordPressなどの記事に埋め込む最適な方法[GitHub]
Wordpress
ブログの記事にソースコード埋め込む方法はたくさんありますが、結局どの方法が一番いいのかわからないという方へ。それぞれの方法に一長一短はありますが、私が最もおすすめするGitHubから埋め込む方法をご紹介します。
GitHubの埋め込み例
1GitHubからコードを埋め込む
メリット・デメリット
GitHubを利用するメリット
埋め込んだコードが見やすい
プラグインに比べてWordPress が重たくならない
バージョン管理ができる
GitHubを利用するデメリット
GitHub のアカウントが必要
他の方法と比べて手間なのはアカウントを作成しないといけないことぐらいで、そこさえクリアしてしまえばいいことづくめなので、アカウント作成方法を以下から簡単に説明します。
2GitHubにアカウントを
登録する方法
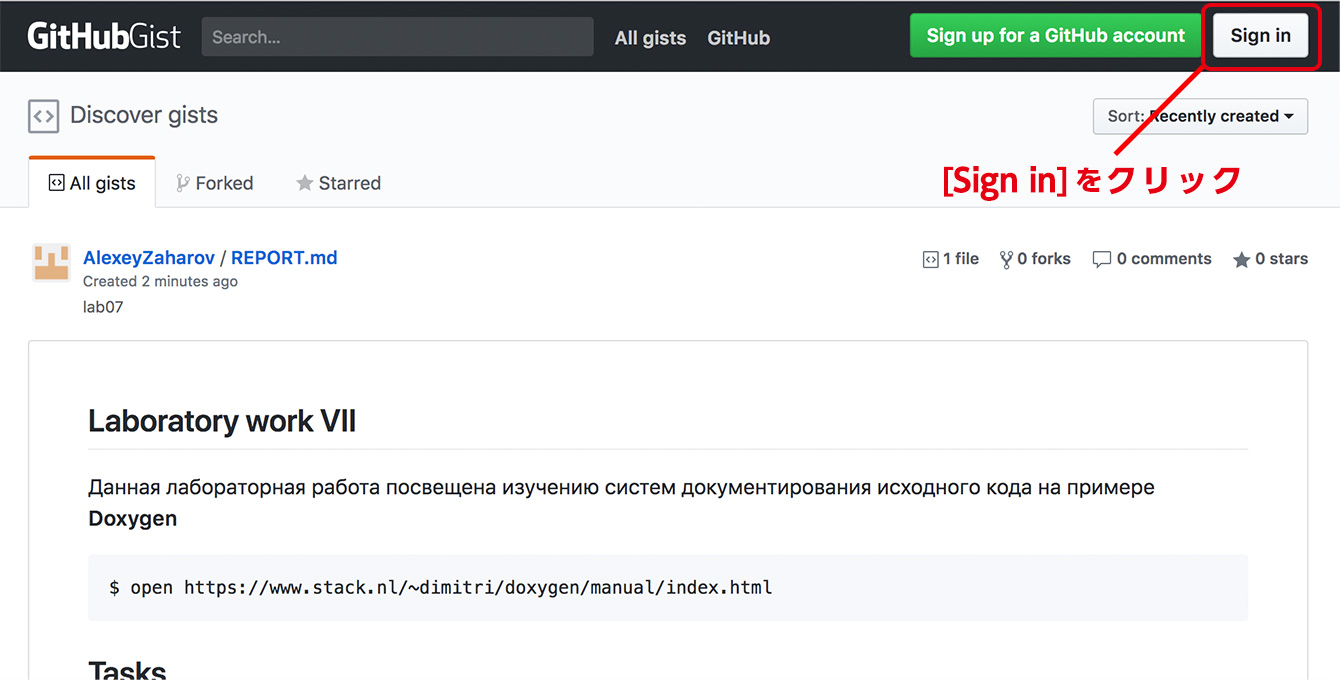
1. GitHubGistを開く
以下からGitHubGistを開いて、右上の「Sign in」ボタンからサインイン画面に移動します。
https://gist.github.com/

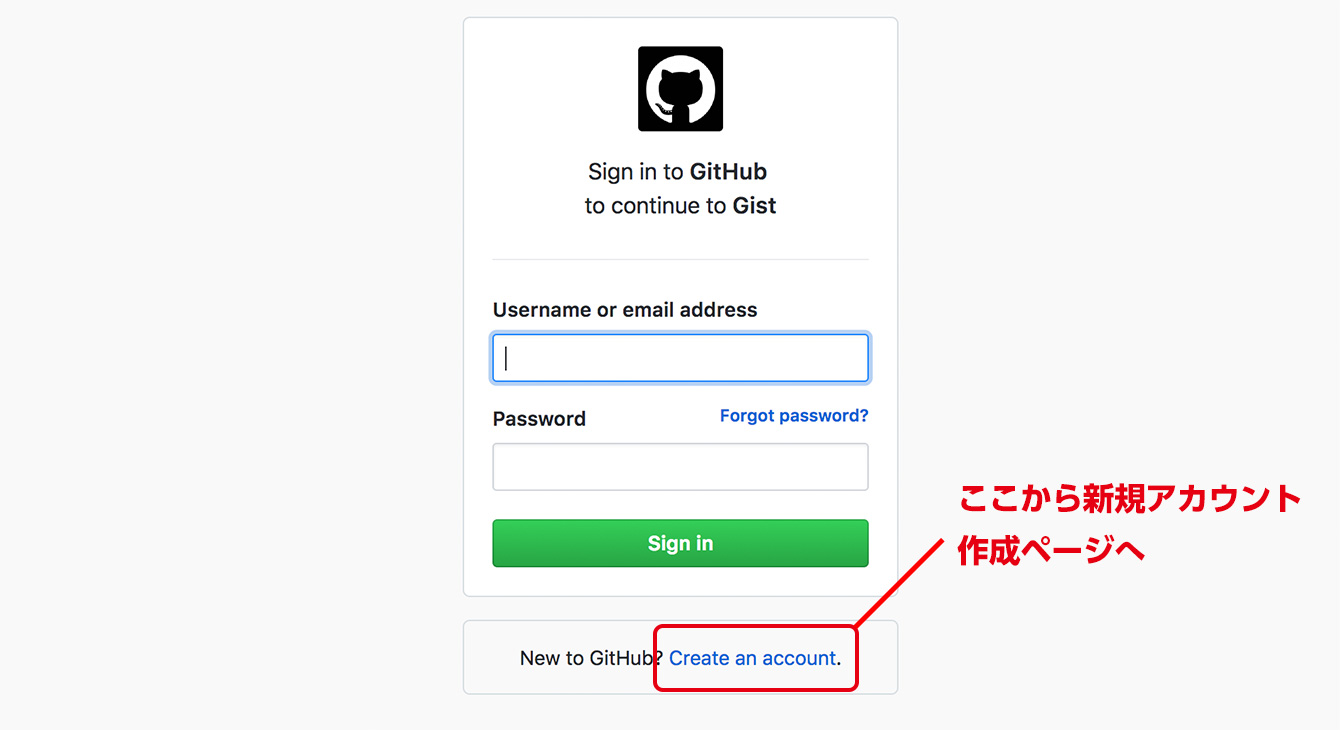
2. 新規アカウント作成ページへ
ページ下部の[Create an account]リンクをクリックして、新規アカウント作成ページに移動します。(すでにアカウントを持っている方はここでサインイン)

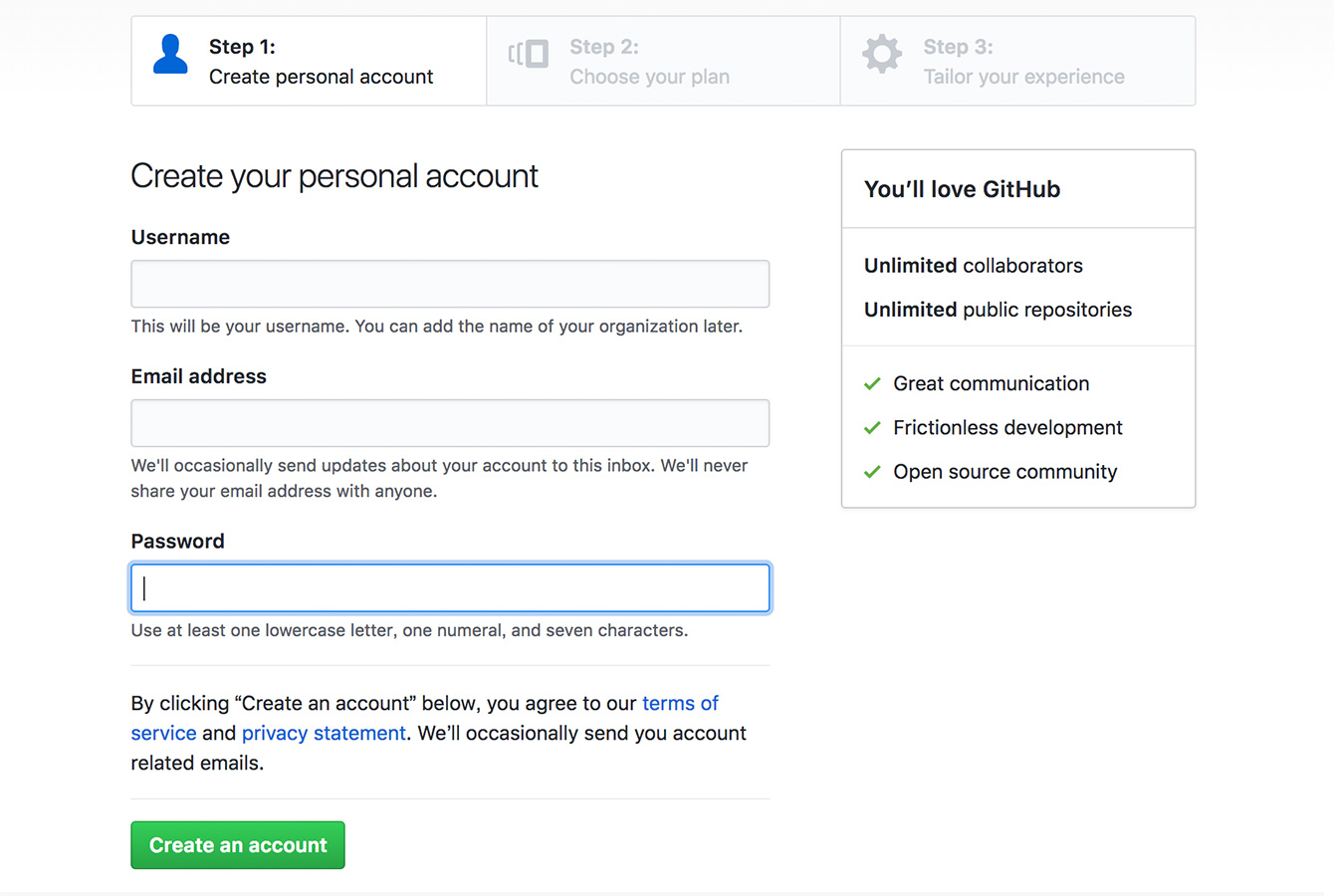
3. アカウント作成1(個人情報入力)
必要な情報を入力して、[Create an account]ボタンをクリックします。
Username: ユーザーネーム
Email address: メールアドレス
Password: パスワード
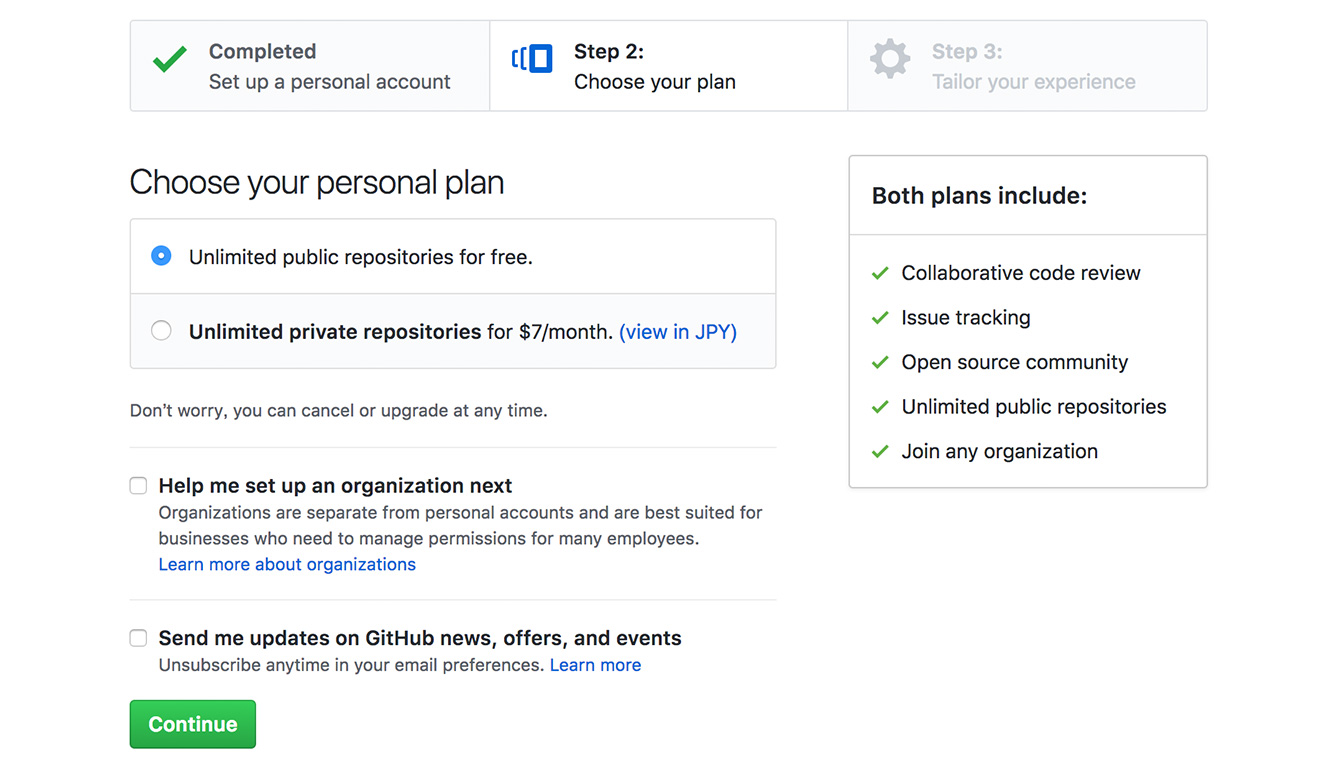
4. アカウント作成2(プラン選択)
プランを選択して、[Continue]ボタンをクリックしてアカウントの作成は完了です。

Unlimited public repositories for free.
:無料プラン(こちらを選択で問題ありません)
Unlimited private repositories for $7/month.
:7ドル/月のプラン。コードを非公開にできます。
Help me set up an organization next
:所属している組織の設定をしたい場合はチェックします
Send me updates on GitHub news, offers, and events
:GitHubからのお知らせを受けたいときはチェックします。
3GitHubから
コードを埋め込む方法
続いてGitHubに書いたコードをWordPressなどの記事に埋め込む方法をご紹介します。
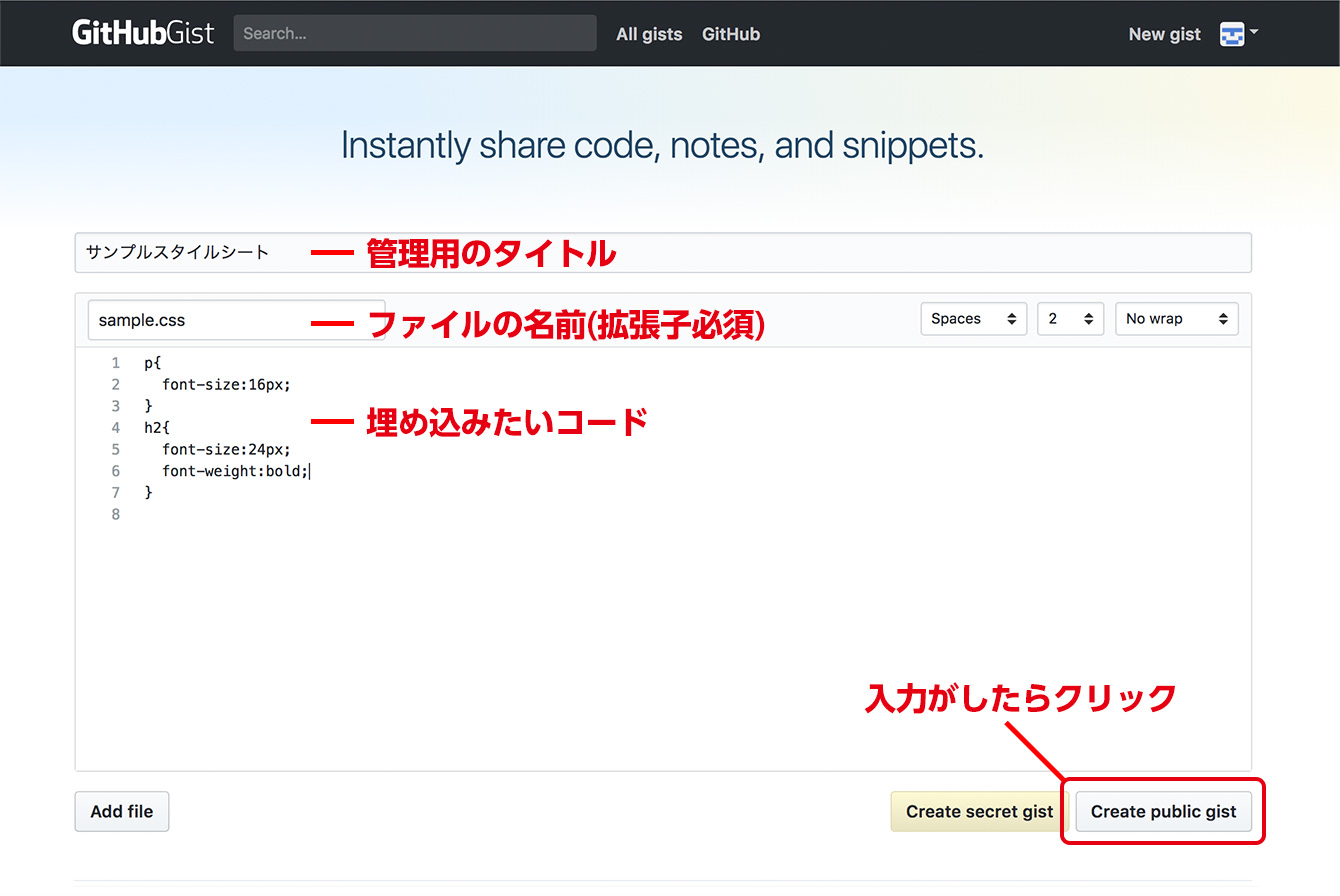
1. GitHubGistでコードを入力する
https://gist.github.com/
サインインしたら以下の画面でタイトル、ファイル名、コードを入力して[Create Public gist]ボタンをクリックします。
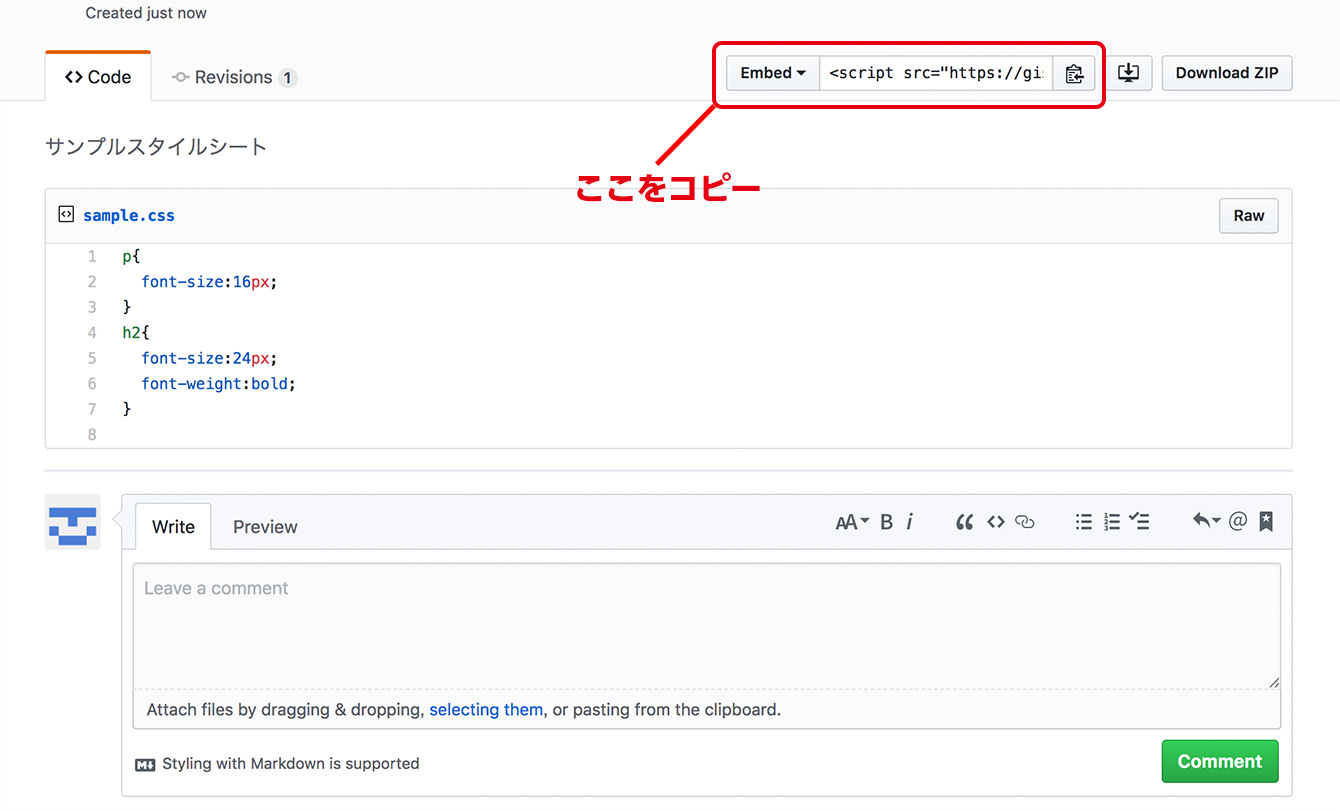
2. 埋め込み用コードを取得する
画面上部右側に[Embed]が表示されるので、これをコピーします。

3. WordPressに貼り付ける
あとは記事の任意の場所にペーストしたら完了です。※[テキストエディタ]で入力するのを忘れないでくださいね。
4. 完成
4まとめ
いかがだったでしょうか。今回はソースコードを記事に埋め込む最適な方法としてGitHubから埋め込む方法をご紹介しました。初めての人はアカウントを登録しないといけないという一手間はありますが、それさえクリアしてしまえば他の方法より優れていると思うので、是非試してみてください。
Related article
「Wordpress」の関連記事
Comment
コメント





